モバイル開発のエコシステムは常に非常に多様であると言えます。(デスクトップ)ウェブ開発のエコシステムよりも多様だと言えるでしょう。日々、ウェブ開発者向けのフレームワークやツールは増えているようですが、その多くはJavaScriptの上に構築されています。 その多くは、互いに似たようなパターンを実装しています。一方、モバイルのエコシステムには、コアとなる複数の言語セットがあり、そのためモバイル向けのツールやフレームワークの違いを識別するのは非常に簡単です。
モバイルのネイティブプラットフォームの代表格といえば、ネイティブのAndroidとiOSの2つがあります。 どちらも最近興味深いイノベーションがありました。近年Jetpack ComposeとSwiftUIの導入がありました。 ネイティブアプリの開発は、React NativeやFlutterアプリの開発と非常によく似ています。React NativeもFlutterも、最初から宣言型アプローチをとっています。 AndroidとiOSも現在、宣言型のアプローチを採用しています。 モバイル開発の未来は、宣言型であると言えるでしょう。
ちょっとした歴史
React NativeやFlutterは常に宣言型のアプローチをとってきましたが、AndroidとiOSは当初はそうではありませんでした
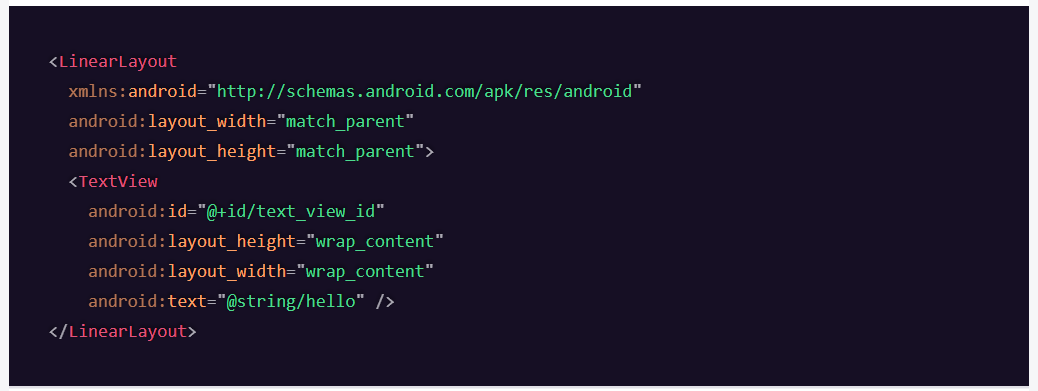
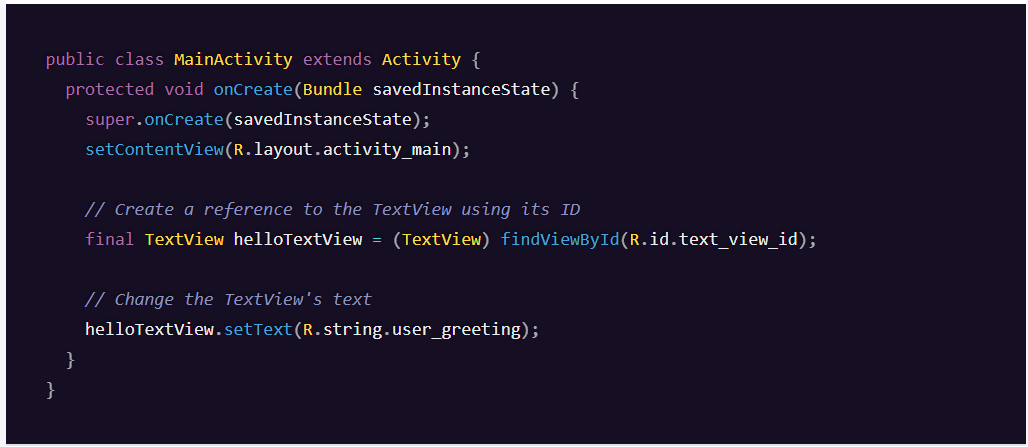
AndroidはViewを活用していました(今もそうですが)。ViewはXMLファイルです。 Button、TextView、LinearLayoutなどのウィジェットを使ってユーザーインターフェイスを定義します。開発者はこれらのウィジェットにIDを割り当てます。これらのIDは、Javaファイルの中でウィジェットを参照するために使用されます。 ファイルでは、機能と動作を開発します。以下は、Viewファイルの例です:
このようにウィジェットのリファレンスを作成することになります。
iOSには、Auto Layout、UIAppearance、Objective-Cの@property宣言、KVCコレクション演算子、Combineといった宣言型の機能がありました。 しかし、それでもある程度の命令型のコードを書く必要がありました。
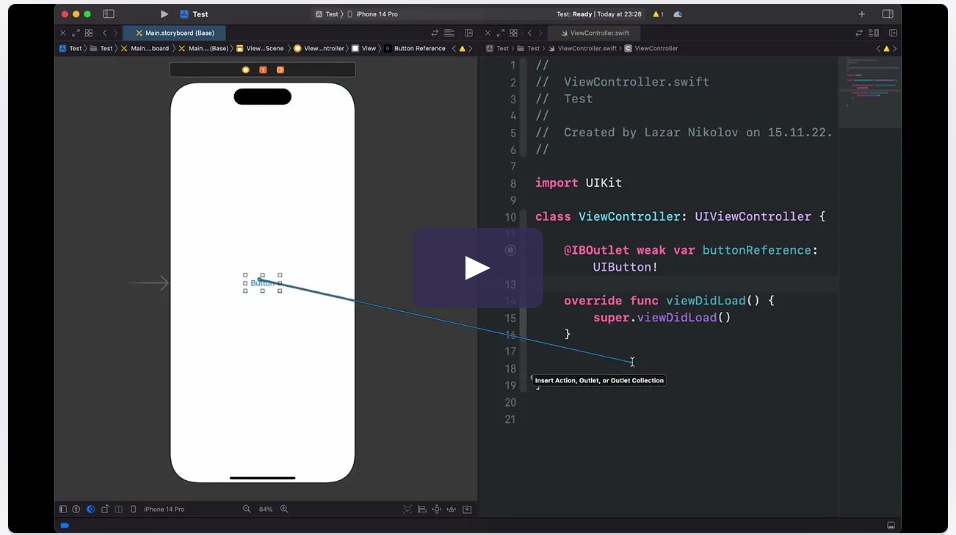
例えば、iOSにはStoryboardsがありました(今もあります)。Storyboardsは、私たちがUIを構築するために使うグラフィカルなツールですが、実際にはXMLファイルです。しかし、開発者はXMLのコード自体にはほとんど触れません。ここでは、StoryboardsでUI要素を追加し、参照とアクションを作成する方法を紹介します。
宣言型に移行する
記憶を呼び覚ますと、命令型アプローチとは、目的のUIを実現するまでのステップバイステップの指示を出すことです。宣言的アプローチとは、最終的なUIがどのような状態になるかを記述することです。
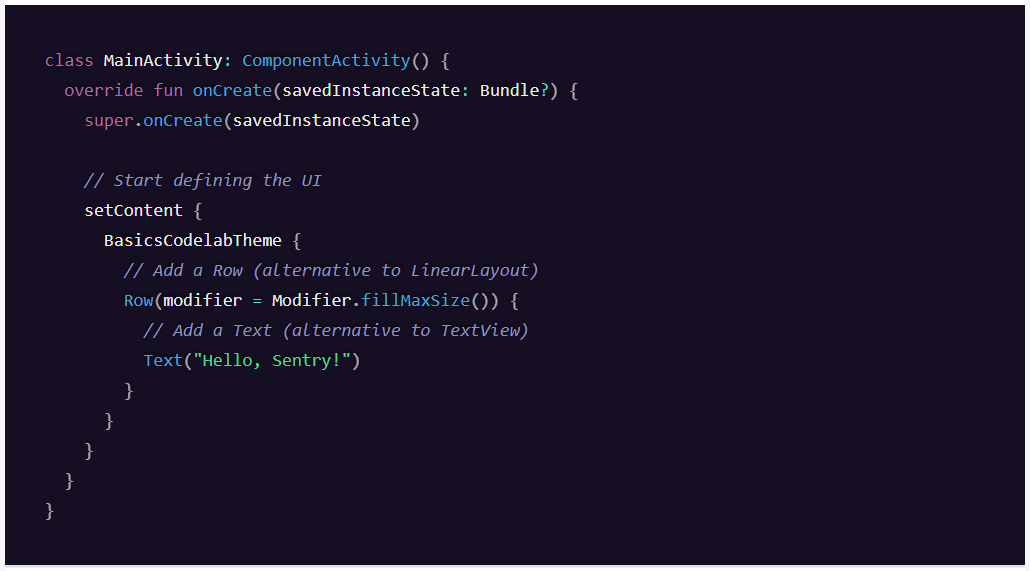
Androidの新しいJetpack ComposeはKotlinで書かれています。 これはマークアップ言語であるXMLとは対照的なプログラミング言語です。 先ほどのXML Viewの例は、Jetpack Composeではこのようになります。
ご覧のように、このアプローチでUIを構築すると、必要なコードはかなり少なくなります。プログラミング言語を使えば、ウィジェットへの参照を作成し、そのウィジェットにロジックを取り付ける代わりに、変数とコールバックを直接使用することができます。値に変化があれば再構成(リレンダリング)が行われるため、UIは常に最新の状態に保たれます。
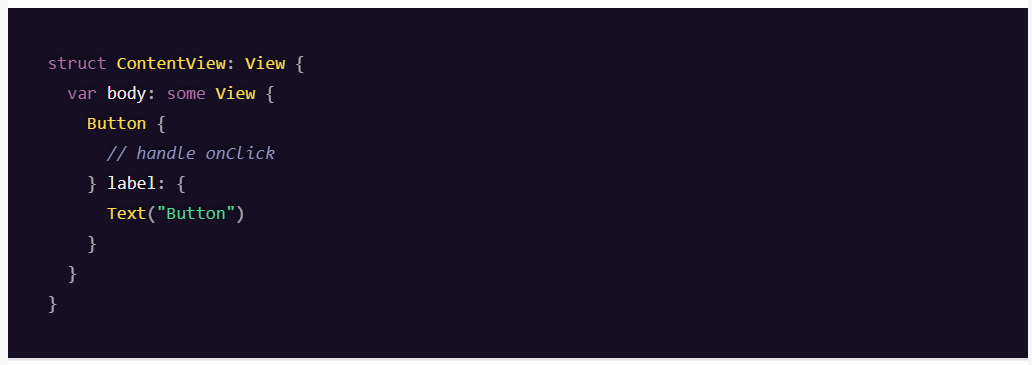
iOSのSwiftUIはほとんど同じで、Jetpack Composeの代わりにSwiftで構築されています。先ほどのStoryboardの例は、SwiftUIではこのようになります。
ここでもコード量がぐっと減ります。ここはプログラミング言語なので、Buttonのラベルを直接定義することができます。 参照を作成することなく、onClickコールバックを提供することができます。
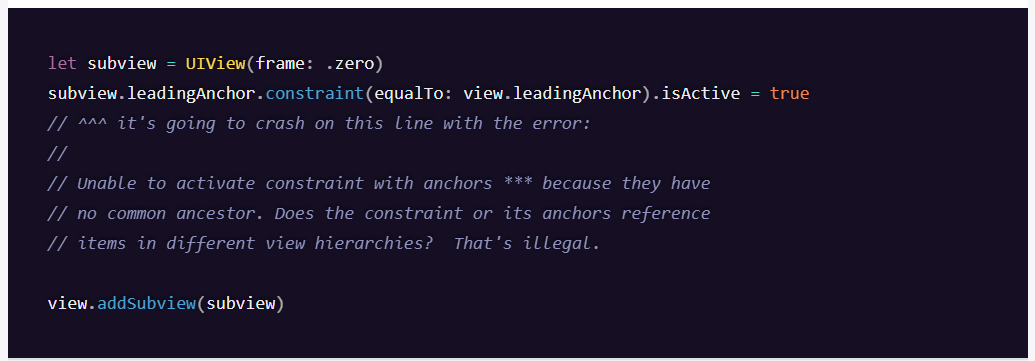
命令型UIKitで作業しているときに、問題が見つかりました。ViewをView階層に追加する前に、Viewの制約を有効にする必要があります。
subview.leadingAnchor.constraint(…)の行とview.addSubview(view)の行を入れ替えるとエラーにならずに動作します。最初にこのエラーに遭遇したとき、何が起こっているのか理解するのに時間がかかりました。 理解しやすくなるまで、さらに何度かこのエラーを発生させてみました。しかし、新しい宣言的アプローチでは、この問題に遭遇することはないでしょう。
AndroidとiOSにおけるこの宣言型へのシフトは、より良い開発者体験とより速い開発への大きな一歩となります。プログラミング言語を使ってUIを宣言型で定義することで、AndroidやiOSの開発者が抱える多くの苦悩を解決することができます。
ここでは、宣言型アプローチの利点を紹介します。
- テーマ設定が簡単になり、より動的になります。
- ステートマネジメントは自然に感じられ、新しい宣言的アプローチにおいて重要な役割を果たします。
- コンポジションアプローチでは、要素をネストすることでUIを構成することができます
- ダイナミックレイアウトや条件付きレンダリングが簡単にできるようになりました。 なぜでしょうか?それは制御構造や分岐ロジックを持つプログラミング言語を使ってUIを構築しているからです
- XMLを介するよりもSwift/Kotlinのコードを介した方がgrepがしやすくなります。
- プログラミング言語の他の部分に適用されるのと同じツールを使って、より体系的にコードを再構築することができます。
- PRのコード差の方がわかりやすくなります。
- UI要素は、マークアップ言語とは対照的に、実際のデータ構造(関数、クラス、構造体)で構築されています。 そのため、Viewのユニットテストも行うことができます。
もちろん、気にかけるべき欠点は常にいくつか存在します。 SwiftUIとJetpack Composeはまだ生まれて数年しか経っていません。 ドキュメントの不足、コミュニティの小ささ、いくつかのパフォーマンスの問題(例えばAndroidの遅延カラム)などの欠点があり、また以前のフレームワークからのすべてのコンポーネントがサポートされているわけではありません。 より複雑なUIを構築しようとすると、制限があります。SwiftUIとJetpack Composeの両方は、まだ進化し、改善されています。 しかし、その限界は認識しておく必要があります。
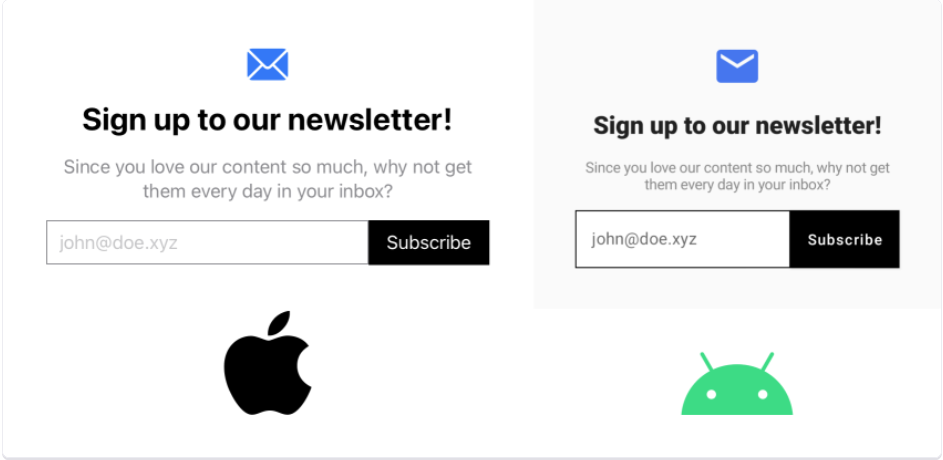
UI例
同じ例のUIを、iOSとAndroidの両方で宣言型アプローチで構築する方法を見てみましょう。
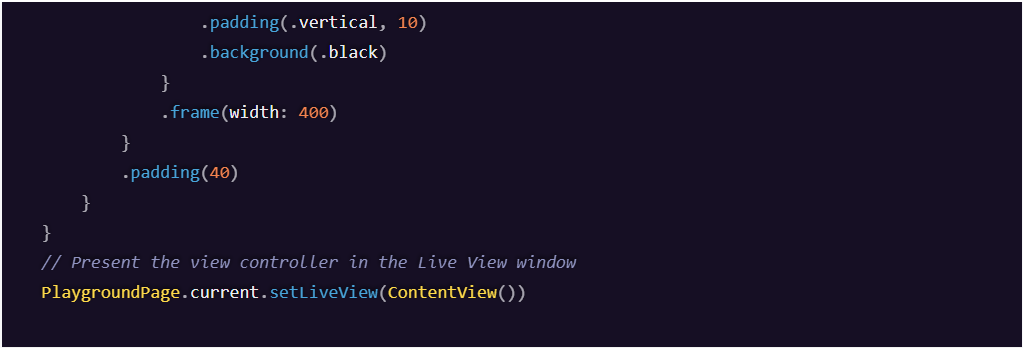
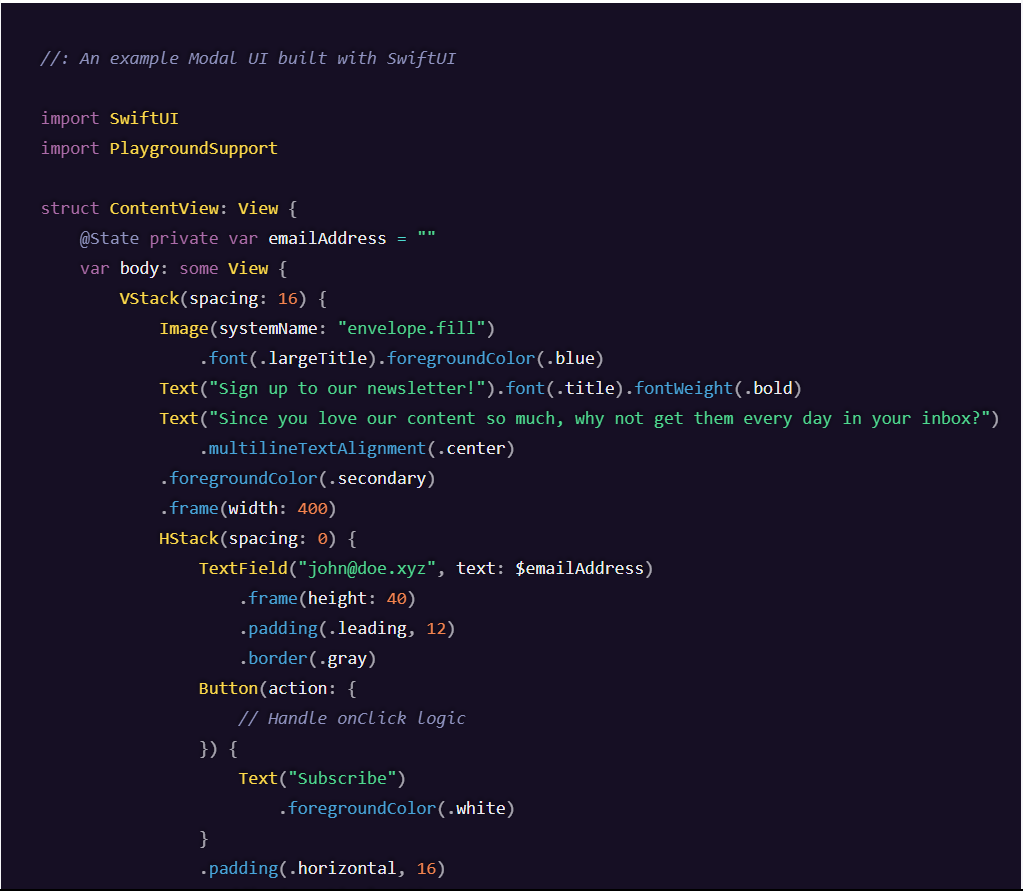
iOS(SwiftUI)は以下です。

(iOSのgistはこちら)
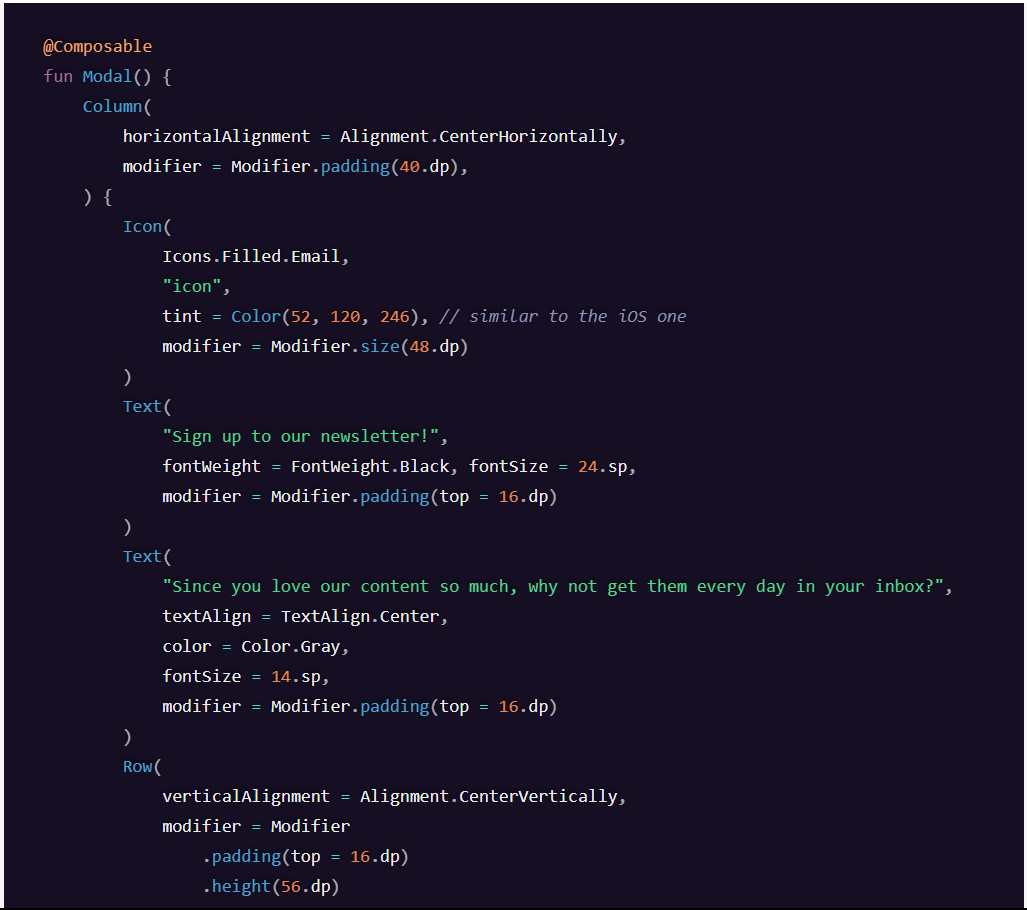
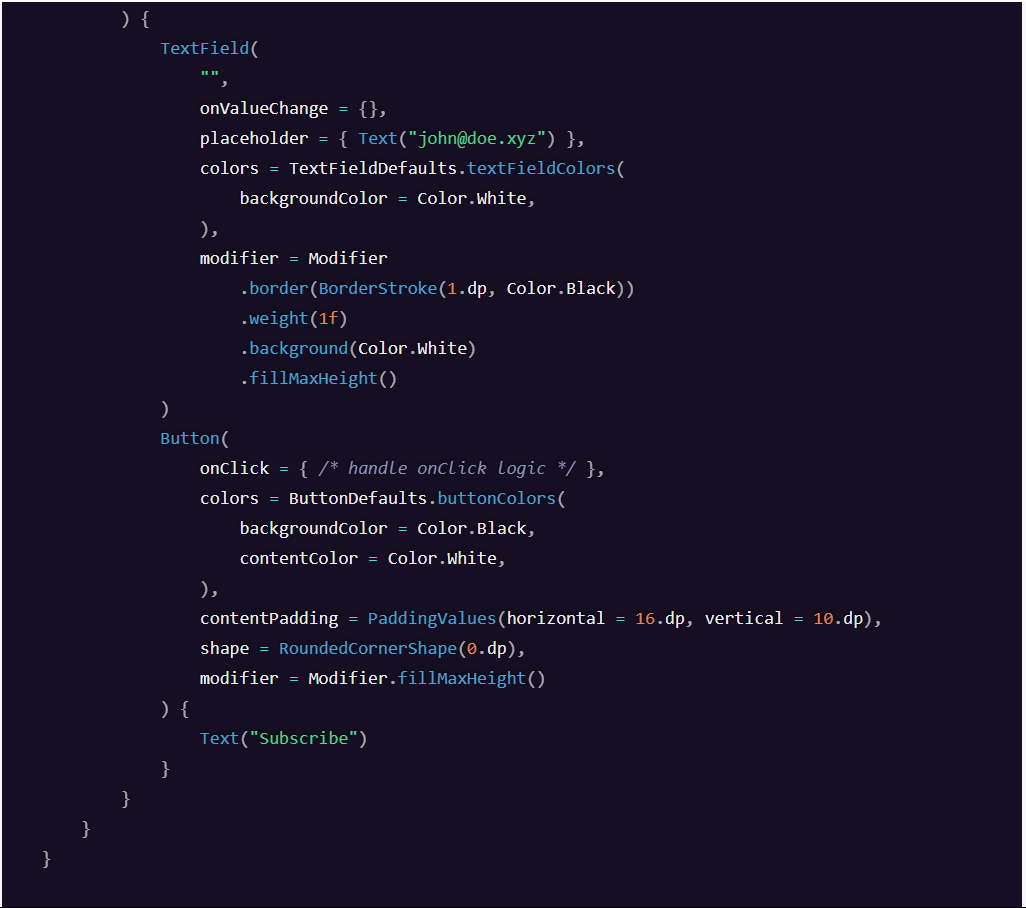
Android(Jetpackコンポーズ)は以下です。
(Androidのgistはこちら)
結論
宣言型アプローチでUIを構築すると、多くの利点があり、命令型アプローチで抱えていた多くの「痛み」を解消することができます。 宣言型アプローチでよりUIの構築に必要な時間とコードを削減できます。また、動的なレイアウトや条件付きレンダリングを実現するのも容易です。
AndroidとiOSがこのアプローチをとっているので、エコシステム全体が、ネイティブの上に新しいフレームワークを作ることができます。 これによって、より多くの機能と可能性がもたらされるでしょう。業界標準と呼ぶにはまだ少し早いかもしれませんが、モバイル開発の世界はさらに生産性を高めようとしています。
Sentryは、アプリケーションコードの健全性を監視するために不可欠なツールです。エラー追跡からパフォーマンス監視まで、開発者たちは、フロントエンドからバックエンドまで、アプリケーションをより明確に理解し、より迅速に問題を解決し、継続的に学習することができます。Sentryは、世界中の350万人以上の開発者と85,000以上の組織に愛され、Disney、Peloton、Cloudflare、Eventbrite、Slack、Supercell、Rockstar Gamesといった世界で最も有名な企業の多くにコードレベルの監視機能を提供しています。
毎月、インターネット上で最も人気のある製品から数十億の例外処理を行ってしています。
IchizokuはSentryと提携し、日本でSentry製品の導入支援、テクニカルサポート、ベストプラクティスの共有を行なっています。Ichizokuが提供するSentryの日本語サイトについてはこちらをご覧ください。またご導入についての相談はこちらのフォームからお気軽にお問い合わせください。