iOS、Android、React Native用のSession Replayがオープンβになりました。
もしあなたがSession Replayをすでに知っているなら、素晴らしいことです。
リンクをクリックし、あなたのSDKをアップデートすれば、あなたのユーザーが怒りを引き起こすような問題を経験している場所をビデオのように再現してくれるようになります。
もし私が何を言っているのか分からないなら、なおさらです。お話をしましょう。
クラッシュ、悪ふざけ、一般的な無反応は、⭐1つのレビューにつながり、人々はアンインストールし、成長ハックを売り込むPMにつながり、誰もそれを望んでいません。このような悪ふざけを先回りするにはどうすればいいのでしょうか?
昨年、私たちは、Webアプリのユーザーセッションの完全匿名化されたビデオのような複製をキャプチャする機能 – Webベースのアプリケーションのためのセッションリプレイ – を発表しました。現在、40,000を超えるチームが、チェックアウトの不具合、ページの読み込みの遅さ、予期せぬクラッシュなど、あらゆるデバッグにこの機能を使用しています。
何が問題なのかを実際に見ることで、デバッグがより簡単になるとは誰が考えたでしょうか😉
モバイル開発者(GitHubで400以上のアップヴォートを提供し、500以上のアーリーアダプターのサインアップに貢献した)もこの機能を望んでいます。
だから、私たちはここにいます。モバイル向けセッション・リプレイは現在オープンベータ版で、アーリーアダプターは無料で使用できます。
コードとUXのギャップを埋める
モバイル向けセッションリプレイは、アプリ上のユーザーセッションを視覚的に再現することで、モバイルアプリケーションの可視性を拡大します。これにより、いつ、どこで、どのようにエラーがアプリに影響を及ぼしているかを、自分で再現したり顧客と会話したりすることなく理解することができます。リプレイを使用すると、タップやピンチによるズームなどのジェスチャーがリプレイビューに含まれるため、ユーザーとのインタラクションをより深く理解し、アプリのどこで問題が発生しているかを特定することができます。リプレイには、デバイスタグ、ネットワークリクエストの詳細、スローされた例外などのデバッグコンテキストも含まれています。

当社の全製品と同様に、セッションリプレイはSentryワークフローに統合されています。Issue Detailsでスタックトレースを検査しながら関連するリプレイを見たり、User Feedbackでバグレポートを提出したユーザからのリプレイを見たりすることができます。また、サンプリング設定を構成して、エラーが発生したときのみリプレイをキャプチャし、データのインジェストを減らすことができます。また、UIへの影響やユーザーの反応(アプリを閉じたかどうかなど)によって、問題の深刻度を評価することもできます。
モバイルエラーの根本原因を確認する
モバイル用のSentryのセッションリプレイを使用すると、ユーザーがエラーに遭遇したときにサンプリングセッションを優先するオプションがあります。
これは、クラッシュが発生したときに、その特定のエラーに遭遇した実際のユーザーからの関連するリプレイが、問題の詳細ページで関連するSentryの問題に便利にリンクされていることを意味します。エラーの発生前、発生中、発生後に、OSのバージョンや名前などの有用なコンテキストとともに何が起こったかを見ることで、エラーがどのように発生し、ユーザーにどれほどの影響を与えたかを素早く特定することができます。さらに、エラー時のサンプリングにより、必要なデータを待つ時間や、イベントクォータを監視する不安も軽減されます。
ゲーミフィケーションを使用し、UXに重点を置き、素晴らしいイラストやアニメーションがある、派手なライフスタイル・アプリを開発しているとしましょう。アプリケーション・パフォーマンス・モニタリング(APM)製品は、サードパーティのライブラリでクラッシュが発生していることを警告します。この問題を調査し解決するためにセッションリプレイを使用する方法を説明します。
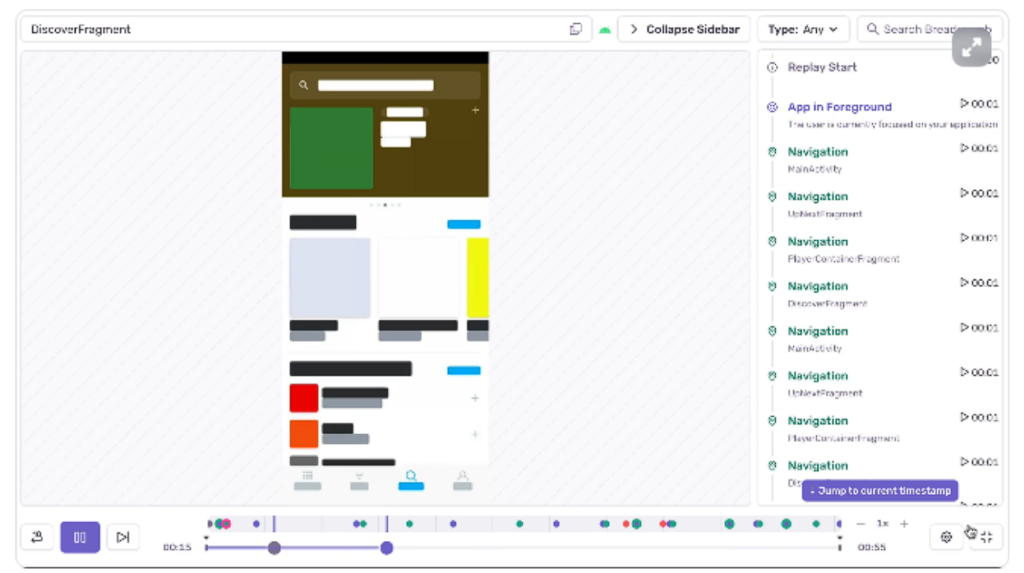
- エラーを特定する: エラー追跡システムで、あなたはエラーメッセージ “NullPointerException in run_animation() “で繰り返し起こるクラッシュを分析します。スタック・トレースは、あなたが使っているサードパーティのアニメーション・ライブラリを指していますが、あなたはその意味を理解していません。
- 関連するセッションのリプレイを探す: リプレイをフィルタリングして、この特定のクラッシュに関連するものだけを表示します。
- リプレイを見る: リプレイの1つを選択すると、達成を祝う画面から始まり、達成ポイントが与えられます。かなり長いです)リワードアニメーションが再生される間に、ユーザーは「次へ」ボタンをタップし、アプリがクラッシュします。
- コンソールログを調べる: コンソールログの中で、アニメーションライブラリから「onAnimationCancelled」コールバックが呼び出されていることに気づきます。
- このコールバックを実装しそこねていたことに気づきます。対策として、アニメーションの時間も短くします。アップデートをデプロイした後、アプリをアップデートするにつれてクラッシュの数が減少していることを監視します。
この例では、Session Replayにより、クラッシュに至ったユーザーアクションを正確に可視化し、エラーの根本原因としてアニメーションライブラリのコールバックの欠落を特定し、この問題を解決するために的を絞った修正を実装することができます。セッション リプレイがなければ、イベントの正確なシーケンスを理解し、このクラッシュの原因を特定することははるかに困難であったでしょう。
アプリのペインポイントの特定
誤解を招くラベル、リンク切れ、パーミッションの問題 – ユーザーが例外を発生させない問題にぶつかることがありますが、それでもユーザー体験に影響を与えます。セッションリプレイは、ユーザーがどこで立ち往生したり、アプリから脱落したりするかを確認することで、アプリ内でこれらのペインポイントが発生する場所を特定するのに役立ちます。
例えば、モバイル e コマースアプリを開発していて、チェックアウト中にアプリが反応しなくなるという悪いレビューが増えているとします。この問題を調査し解決するためにセッションリプレイをどのように利用できるかを説明しましょう。
- アプリのパフォーマンスに問題があると思われます。しかし、パフォーマンスKPIはまだ良好で、APM製品はチェックアウト画面で問題を示しません。
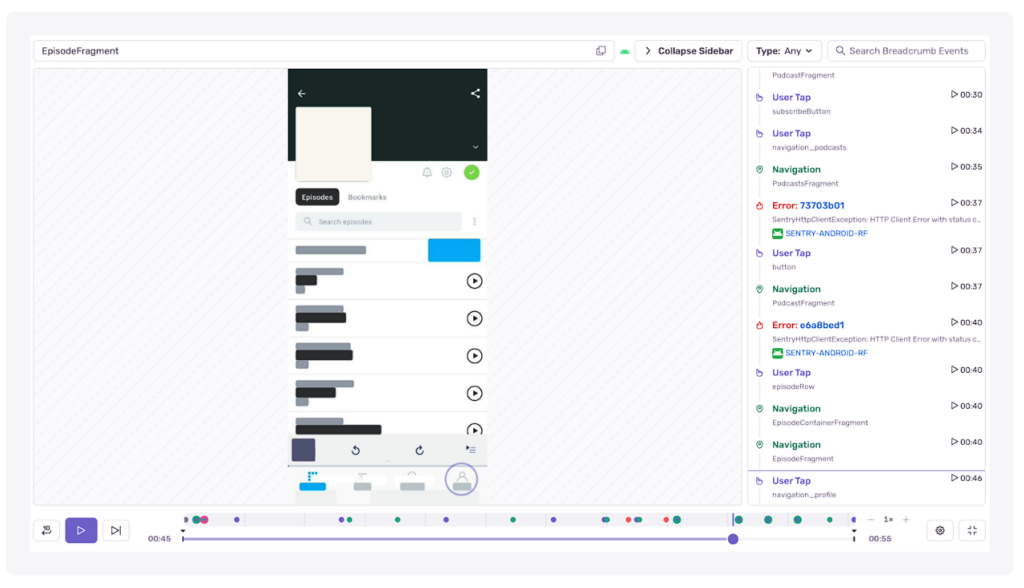
- 関連するセッション・リプレイを見つける:リプレイをフィルタリングして、チェックアウト画面に関連するリプレイのみを表示し、継続時間の長いリプレイにも注目します。
- リプレイを見る:リプレイの1つを選択し、ユーザーのアクションを観察します。ユーザーがチェックアウトページの「次へ」ボタンをタップし、サーバーへのAPIコールが開始されるのを確認します。
- ネットワークリクエストを確認する: ネットワーク・タブを調べると、APIコールが正常かつ適切な時間で終了していることがわかります。これで、これが根本的な原因ではないことがわかりました。
- パンくずを調べる:アプリのUI状態管理でごく最近の状態変更があり、APIコールが返された後に状態が衝突してUIが更新されないことに気づきます。この時点で、ユーザーは激怒してクリックし、最終的にアプリを終了します。
- 修正と検証:UI状態管理のバグを処理するための修正を実装します。アップデートをデプロイした後、後続のセッションリプレイを監視して、ユーザーがチェックアウトプロセス中に進めるようになったことを確認します。
プライバシー第一のアプローチ
つまり、ユーザーのデバイスから離れる前に、すべてのテキストと画像を再編集するので、ユーザーの個人情報を完全に保護することができます。Sentryでは、開発者はコンテンツにオプトインするオプションがあります。

モバイル・リプレイを始めるには
Mobile Replayはオープンβ期間中、Sentryのお客様であればどなたでも無料でご利用いただけます。現在、Android、iOS、React Nativeをサポートしており、今後数ヶ月の間にFlutterやその他のフレームワークへのサポートを拡大する予定です。
設定するには、以下のような手順で行います。
- あなたのSentry orgを開く
- モバイルプロジェクトにログインする
- これらのドキュメントのセットアップの指示に従ってください。
- サンプリングとプライバシー設定を行う
issueストリームとExploreのReplaysタブでリプレイを確認する。
ご質問がありますか?設定に関する詳細はドキュメントをご覧いただくか、GitHubでお問い合わせください。まだSentryアカウントをお持ちでない方は、無料でお試しいただくか、デモをリクエストしてください。
追伸:7月31日に開催される、モバイル向けSession Replayのエンドツーエンドの製品概要などを説明するワークショップへのお申し込みをお忘れなく。
IchizokuはSentryと提携し、日本でSentry製品の導入支援、テクニカルサポート、ベストプラクティスの共有を行なっています。Ichizokuが提供するSentryの日本語サイトについてはこちらをご覧ください。またご導入についての相談はこちらのフォームからお気軽にお問い合わせください。