バグは、ソフトウェア開発において最も厄介なものの1つです。ほとんどの場合、すぐに解決することができますが、中には修正に数時間から数日かかるような恐ろしいバグもあります。
Next.jsは、現在の世界で最も人気のあるWeb開発フレームワークの1つですが、バグから逃れることはできません。
そこで、この記事では、さまざまなプラットフォームの開発者から報告された、最も一般的なNext.jsのエラーをいくつか紹介します。
なぜこのようなバグが発生するのか、そしてどのように解決するのかについて説明します。
ドキュメント/ウィンドウオブジェクトエラー
Next.jsでよくあるエラーのひとつに、「document/windowが定義されていない」というエラーがあります。なぜ起こるのでしょうか?このエラーは、通常、インストールされたパッケージが、ページコンポーネントの中でブラウザのウィンドウオブジェクトに直接アクセスしようとしたときに発生します。
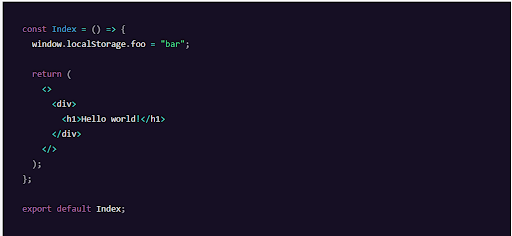
例えば、Next.jsアプリケーションにindex.jsのサンプルページがあり、以下のようにブラウザのlocalStorageにアクセスしようとすると、「document/windowが定義されていない」というエラーが発生します。

解決方法
このエラーを解決するにはいくつも方法があります。
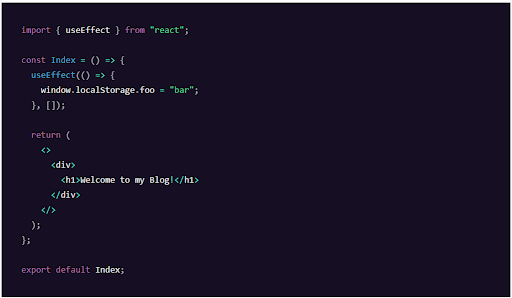
ひとつは、ブラウザのウィンドウオブジェクトを必要とするコードブロックを実行するためにreactのuseEffect()フックを使用し、ページコンポーネントがマウントされているときにのみコードを実行するようにすることです。

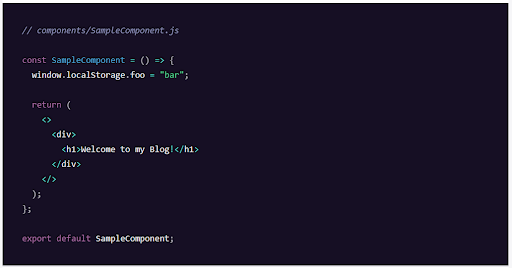
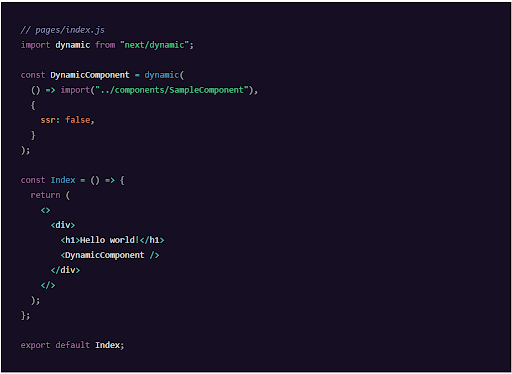
もうひとつの方法は、ブラウザのウィンドウを必要とするコードを独立したコンポーネントに変換し、Next.jsの動的インポート機能を使ってページコンポーネントにインポートすることです。
Nextの動的インポートは、必要に応じてコンポーネントを遅延ロードまたは動的にロードするために使用される機能です。
さらに、ssrオプションを追加することで、使用時にサーバーレンダリングの有効・無効を設定することができます。※ちなみに「ssr」は、サーバーサイドレンダリングの意味があります。
ssrの値をfalseに設定するだけで、ブラウザのウィンドウやドキュメントに依存するコンポーネントや外部パッケージを読み込むことができるようになります。

下図のようにすることで、ページ内で動的に読み込むようになります。

ミドルウェアエラー
ミドルウェアは、リクエストの完了前にコードが実行され、受信したリクエストに基づいて、ユーザーに送信するレスポンスを書き換え、リダイレクトしたり、ヘッダーを追加したりすることができます。
次の例は、Next.jsでミドルウェアを扱うときに遭遇する可能性のあるエラーの1つです。

Next.jsをカスタムサーバーで使用しており、設定でサーバーホストのURLを明示的に指定していない場合に発生するエラーです。
また、Nxのようなモノレポビルドシステムを使用している場合、このようなツールがバックグランドでカスタムサーバーを作成するため、このエラーが発生します。
※「モノレポ」とは、複数のプロジェクトやアプリケーションのソースコード を一元管理することです。
解決方法
このエラーは、サーバー設定ファイルでホスト名を指定することで簡単に修正することができます。
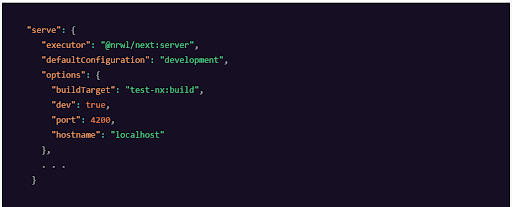
Nxを使用している場合は、プロジェクト設定ファイル(project.js)のserveオプションを修正することで対応できます。つまり、プロジェクト設定ファイル(project.js)を次のように修正します。

ミドルウェアがトリガーされない
まれにミドルウェアのコードが全くトリガーされない場合がありますが、それはミドルウェアのファイルが正しく配置されていない可能性があります。
解決方法
Next.jsの古いバージョンでは、ミドルウェアのファイルは/pagesディレクトリに_middleware.jsとして作成していました。
しかし、Next.jsの最新版では、このファイルをルートフォルダ、つまり/pagesディレクトリと同じ階層にmiddleware.jsとして保存する必要があります。
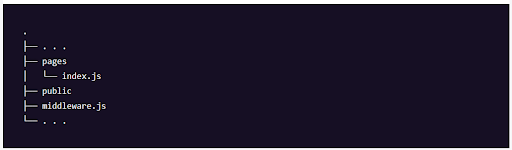
そのため、ファイル構造は次のようになります。

API/スラッグエラー
Next.jsには、データ取得のためのAPIとしてgetStaticPathsとgetServerSidePropsがありますが、これらの使い方を誤るとエラーが発生することがあります。
そのうちのgetStaticProps APIでのエラーは、以下の通りです。

このエラーは、next.jsのSSG(Static Site Generation)機能を使ってサーバーサイドで動的ページをレンダリングしているときに、ページのコンポーネントにgetStaticPaths関数が定義されていない場合に発生します。
動的経路を使用するサーバーサイドレンダリング(SSR)または静的生成(SSG)ページを構築するためには、getStaticPaths関数を追加する必要があります。
解決方法
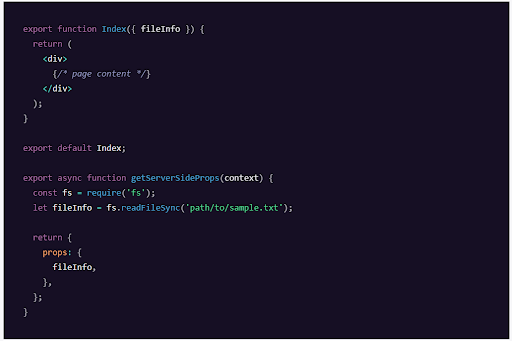
例えば、/pageName/[slug]がブログ記事に関する情報を表示するページとした場合、getStaticPaths関数でデータベースから利用可能なすべてのブログ記事のスラッグのリストを取得し、[slug]パラメータの値としてそれらを戻り値として返す必要があります。
![[slug]パラメータの値](https://ichizoku.demowpsites2.com/wp-content/uploads/2023/06/unnamed-8.png)
また、Next.jsのデータ取得APIは、すべてページコンポーネントの内部でのみ使用でき、通常のコンポーネントの外部では動作しないことも特筆すべき点です。
モジュールエラー
また、Next.jsでよくあるエラーは、次のような「モジュールが見つかりませんでした。’moduleName’を解決できない」というエラーです。

このエラーは、Next.jsではアクセスできないモジュールをインポートしているときに発生します。
例えば、fsモジュールのように、クライアント側で利用できないモジュールを、あなたやサードパーティのパッケージがアクセスしようすると発生します。
解決方法
このエラーを解決するには、Node.jsまたはサーバー関連のコードをすべてNext.jsのデータ取得API(getServerSideProps、getStaticPaths、getStaticProps)の内部に置くようにしてください。

Node.jsモジュールに明示的にアクセスしようとしているのではなく、インポートしたパッケージが原因でエラーが発生した場合は、Next.jsの設定ファイル(next.config.js)に、次のようにwebpackのエントリを追加する必要があります。

このコードでは、optionsオブジェクトのisServerプロパティをチェックして、現在のビルドがサーバーサイド用かクライアントサイド用かを判断しています。
ビルドがサーバーサイド用でない場合(つまりisServerがfalseの場合)、fsモジュールはwebpack設定のresolveセクションでフォールバックリストに追加されます。
これは、webpackがfsモジュールのimportに遭遇したとき、importを解決しようとせず、fsモジュールがアプリケーションにバンドルされないことを意味します。
もし、Node.jsのモジュールを使っていないのに「モジュールが見つかりません」というエラーが発生する場合は、モジュールが正しくインストールされ、インポートされていることを確認してください。
または、ファイル名やモジュール名が間違っている可能性もあるため、そちらについても確認するようにしましょう。
クロスオリジンエラー(Next API Routes)
Next.jsでは、/pages/apiディレクトリ内にエンドポイント名を指定したファイルを配置することで、REST APIエンドポイントを作成することができます。
これらのエンドポイントは、/api/* URLにマッピングされ、アプリケーションから非同期リクエストでアクセスすることができます。
しかし、アプリケーションがデプロイされた後、異なるオリジンからAPIエンドポイントにアクセスしようとすると、以下のようなクロスオリジンエラーが発生します。
オリジン「http://localhost:3001」から「http://example.com/api/hello」のアクセスは、CORSポリシーによってブロックされました …
解決方法
このエラーを解決するには、APIルートがレスポンスを送信する前に、人気のあるcorsパッケージを活用してクロスオリジン共有を有効にする必要があります。
次のようにcorsパッケージをインストールしください。

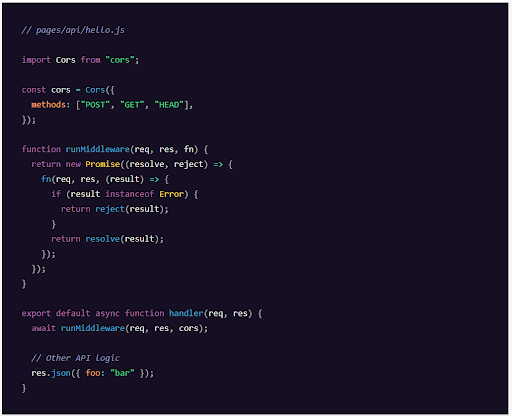
その後、このパッケージをインポートすることで、APIルートがレスポンスを送信する前にカスタムミドルウェアを実行し、特定のエンドポイントに適したメソッドを有効にすることができます(たとえば、このエンドポイントに対してPOST、GET、HEADメソッドを有効にできます)。

このようにAPIを設計すれば、クロスオリジンエラーは発生しなくなるはずです。
Sentryによるエラーの監視
開発中のエラーを解決することやテストを書くことは、アプリケーションの品質と機能を確保するのに重要なステップです。しかし、それだけでは十分ではありません。
実際のユーザーに使用される本番環境でも、アプリケーションの状態やパフォーマンスを監視することが必要不可欠です。なぜなら、開発やテスト時に発見できなかったエラーやパフォーマンスの問題が、本番環境でも発生する可能性があるからです。
Sentryでは、アプリケーションの状態とパフォーマンスをリアルタイム追跡することで、こうした問題の把握に役立ちます。エラーが発生したときに開発チームにアラートするようにアプリケーションを構成することで、開発チームは問題に迅速に対処し、ユーザー体験を低下させることを防ぐことができます。
さらに、応答時間やリソースの使用状況など、アプリケーションのパフォーマンスに関して重要な情報を提供し、アプリケーションを最適化し、全体的な信頼性を向上させるのに役立ちます。
まとめ
Next.jsは、Webアプリケーションを構築するための人気で強力なフレームワークです。しかし、他のテクノロジーと同様に、エラーや問題が発生しないわけではありません。
この記事では、Next.jsのよくあるエラーとその原因、そしてその解決方法について説明しました。
また、監視ツールを使って、アプリケーションの状態を継続的に追跡することの重要性ついても説明しました。
つきましては、Next.jsアプリケーションの監視を始めるには、こちらのガイドをご覧ください。
Sentryは、アプリケーションコードの健全性を監視するために不可欠です。エラートラッキングからパフォーマンスモニタリングまで、開発者は、フロントエンドからバックエンドまで、アプリケーションをより明確に把握し、より迅速に解決し、継続的に学習することができます。
Sentryは、世界中の350万人以上の開発者と85,000以上の組織に愛され、Disney、Peloton、Cloudflare、Eventbrite、Slack、Supercell、Rockstar Gamesといった世界的有名企業の多くにコードレベルの監視機能を提供しています。
毎月、世界中で人気のサービスやアプリケーションから、数十億件の例外を処理し続けています。
IchizokuはSentryと提携し、日本でSentry製品の導入支援、テクニカルサポート、ベストプラクティスの共有を行なっています。Ichizokuが提供するSentryの日本語サイトについてはこちらをご覧ください。またご導入についての相談はこちらのフォームからお気軽にお問い合わせください。


