コードがどのように機能するかは、主観的な議題ではありません。少なくとも、これからは違います。過去数か月で、Sentryは何が遅いのか、どこを修正すればいいのかを正確に教えてくれるようになりました。具体的には、コード内のN+1データベースクエリです。
N+1の問題解決は皆経験がありますが、パフォーマンスの問題には様々な種類があります。今や、課題フィード、Slackのアラート、電子メール通知で、より多くのPerformance Issuesに気づくでしょう。
ダッシュボードや指標に目を通す時間を節約するために、Sentry はエラーと例外のワークフローをパフォーマンス監視にもたらします。Sentryは、コード内で一般的なパフォーマンス問題を自動的に検出してグループ化し、アプリケーションの速度低下やレイテンシー問題の原因となる具体的な問題点に対処できるようにします。
フロントエンド、バックエンド、モバイルのパフォーマンスに関する新たな問題の通知を受け取り、対策を講じることができるようになりました。
フロントエンド
バックエンド
モバイル
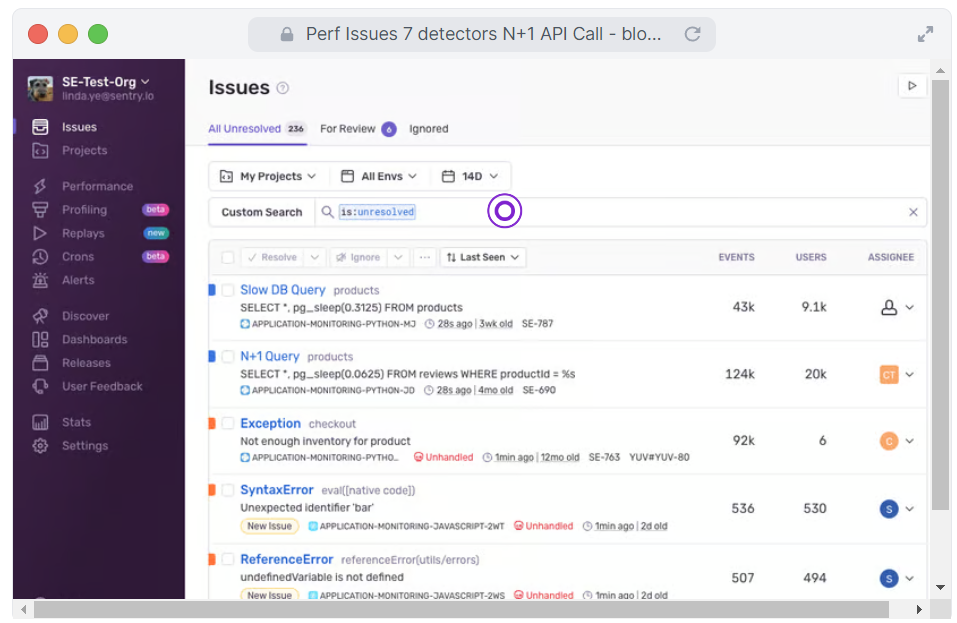
Performance Issuesを始める。issue.category:performanceでフィルターをかけるだけで、すべてのパフォーマンスの問題が表示されます。また、パフォーマンス問題の各タイプの詳細については、こちらをご覧ください。
フロントエンドのパフォーマンスに関する問題
フロントエンドデベロッパーとして、ウェブの健全性に目を配り、顧客からのフィードバックに耳を傾けることは、ユーザーにとって高品質な体験を維持するために不可欠です。パフォーマンスの問題を放置しておくと、ページの読み込みが遅くなったり、スクロールが乱れたり、その他のUXの問題を引き起こし、ユーザーが失望してウェブサイトからの離脱に繋がります。
他のAPMツールでは、通常開発者達は、問題があまりにも深刻でサイトがダウンする場合を別とすれば、ダッシュボードを閲覧してログ、トレース、および指標の間を行き来しながらこれらの問題を手動で探し当てる必要があります。
Tilled のようなSentryの顧客にとって、Sentryのパフォーマンス監視サービスが提供する実用的な背景情報は、開発者チームの時間を節約するための鍵となっています。Sentry Performanceをセットアップしてトランザクションの送信を開始するや否や、TillのSRE リードである ブッチ・メイヒューにとって、パフォーマンスの問題が自動的に認識され、遅いページの読み込みや、遅いAPIエンドポイント応答の原因を特定するのに必要な、さまざまなデータソースを掘り下げる労力が軽減されました。
Sentryを専任とするエンジニアは週に1人です。パフォーマンスの問題に直面する中でも私たちのユーザーが慣れ親しんでいる高レベルのアプリケーションパフォーマンスを維持するには、背景情報がなければ、より多くのエンジニアリングリソースを割く必要があったでしょう。— ブッチ・メイヒュー(Tilled)
Sentryは、すべてのフロントエンドWeb SDKについて、以下のフロントエンドのパフォーマンス問題を自動検出するようになったので、それらをあなたが手動で探す必要はありません。
N+1 APIコール
バッチ処理される可能性のある、よく似た繰り返しAPIコールを検出します。
N+1 APIコールは、UIコードが同じ種類のリソースに対して多くの同時リクエストを行う場合によく起こります。例えば、アイテム内のすべてのリストが自身をレンダリングするためにAPIコールを行う場合などです。

クライアントとサーバーの両方にとって余分なリクエスト各々が負荷となるため、これらのリクエストをバッチ処理して一括APIコールを行うことは、アプリのパフォーマンスを向上させるために重要です。N+1APIコール問題はよく起こります。特に、コンポーネントが隔離された状況で作業が行われ、インテグレーションテストが行われていない場合、リストでレンダリングされていることに気づかずに、データ読み込みロジックをコンポーネントに追加してしまいがちです。
非圧縮アセット
CSSやJavascript ファイルなどのフロントエンドテキストアセットの圧縮漏れに繋がるサーバーまたはインフラストラクチャ構成の問題を検出します。
ブラウザページをロードするためにダウンロードする必要がある大きなファイル (500キロバイト以上) の転送にかなりの時間がかかる場合 (500ミリ秒以上)、または転送中に圧縮されない場合、それは素材ファイルを提供しているサーバーまたはCDN(コンテンツデリバリーネットワーク)の設定ミスを示していることがあります。
圧縮されていない素材を最適化することで、特に接続速度の遅いユーザー(モバイルなど)に対して、ページの読み込み速度を向上させることができます。
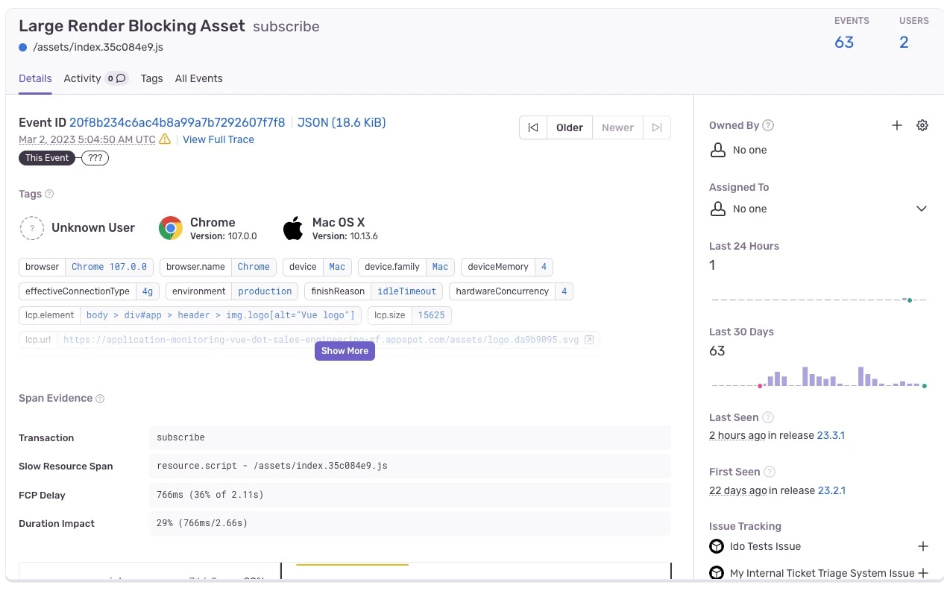
大型レンダリングブロックアセット
ダウンロードに時間がかかり、最初のページレンダリングを阻む大きなリソーススパン、および巨大なネットワークペイロードを検出します。
大きなレンダリングブロックアセットは、ウェブページのレンダリングを続行する前に完全にダウンロードして処理する必要があるJavaScriptファイルまたはCSSです。サイズが大きいため、ページのレンダリングとパフォーマンスがブロックされます。これにより、コンテンツがすべて適切に読み込まれる前に、ユーザーに対して空白または不完全な画面が表示されます。Javascript に新しい依存関係を追加したり、webpackの設定を変更したりすると、誤ってレンダリングブロックアセットが大きくなる可能性があります。
Sentryは、リクエストのFirst Contentful Paint(FCP)とFirst Input Delay(FID)によって測定される、ページのレンダリングとインタラクティブ性に影響を与える長いリソーススパンを警告するようになりました。これらのサイトの健全性は、ページロードがうまくいっているかどうかを示し、ウェブページのユーザー保持率を追跡するのに役立ちます。大規模なレンダリングブロックのアセット問題は、アセットURLでグループ化され、キャッシュバストやアセット分割のさまざまな方法に対応します。

バックエンドのパフォーマンスに関する問題
レスポンスタイムが遅いと、リソースの消費量やデータベースの追加負荷が大きくなり、ユーザーエクスペリエンスが低下するため、これらのパフォーマンスの低下を把握することが不可欠です。
Buttondownの創設者兼CTOであるジャスティン・デューク氏は、Sentryのエラーと例外に関する問題報告機能が気に入って、長年 Sentryを使用してきました。Sentryのパフォーマンス監視を導入したとき、その経験がエラー追跡と非常に似ていることに驚きました。ジャスティンは、オンボーディングに敏感なルートを高速化し、メールのレンダリングと送信を高速化することができました。これはすべて、Sentryが製品内でN+1 DBクエリの問題と低速なDB操作を発見し、これにより迅速にトリアージして解決することができたのです。
Sentryが具体的に何を提供しているかを理解し始めると、その懸念は消えました。つまり、パフォーマンス状況を把握しやすくするためレイヤーです。 これらは、答えを提供せずに返って質問 (「これは劣化なのか、それともテーブルが大きくなったのか?」) を増やすだけの抽象的な折れ線グラフではありませんでした。 それらは個別の解決可能な問題として提示されていました。– ジャスティン・デューク(Buttondown)
遅いクエリを迅速に特定し対処するため、新たにバックエンドのパフォーマンスの問題を検出し、フィードに表示するようにしました。
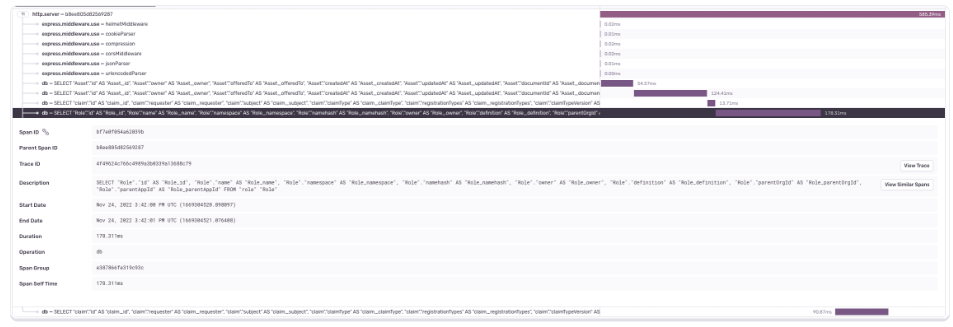
連続データベースクエリ
並列実行できるにも関わらず連続して送られているデータベースリクエストを検出します。
連続データベースクエリは、一つ以上が並列実行可能な一連のデータベーススパンです。 スパンはシーケンスの先頭に移動できます。これは、WHERE句のないクエリなど、データベースクエリがデータに対してフィルター処理を実行しない場合によく発生します。
以下の例は、単一のクエリをどうすれば並行実行できるかを示しています。ユーザーは WHERE句を使用して複数のDBクエリを実行します。真ん中には、ロールテーブル全体に対するクエリがあります。

これらのクエリを補足して修正すると、アプリケーションの実行時間を短縮できます。
現在、SentryはSQLデータベースを使用しているユーザーの連続したDBクエリを検出します。これは、Node.JS、Ruby、C# などの非同期コード実行を使用する言語またはフレームワークで作業している場合に特に関連性が高い可能性があります。クエリを同時にまたは並列で実行する方法を見つけやすくするためです。
N+1データベースクエリ
N+1クエリの改良で、ループする一連のクエリを検出します。
既存のN+1 DBクエリのパフォーマンスの問題により、私たちは単一の繰り返しデータベースクエリを検出できましたが、N回の繰り返しクエリが他の繰り返し作業に散在しているパターンも検出できるようになりました。
例えば、N+1DBクエリは、ユーザーIDを用いてユーザーの電子メールまたはユーザーのアバターを取得する場合のように、リストを返すときに発生する一連の2つの繰り返しクエリである可能性があります。こういったクエリはすべて、すべてのユーザーIDの関連データをフェッチする二つのバッチクエリにグループ化できます。

Sentry は、アプリケーションのこれらのN+1の問題を検知します。そのため、Sentryユーザーはそれらを修正し実行時間を短縮するだけでなく、(N+1が処理されずに残っていたり、クエリがループで実行され続けることによる)データベースの過剰負荷も防ぐことができます。
注意:この検出機能によって特定された繰り返しクエリ群は全て、SentryにおいてはN+1DBクエリとして表示されます。主な違いは、issuesフィードにN+1問題が多く表示されることです。
遅いデータベース クエリ
1000ミリ秒を超えるSELECTクエリステートメント。
遅いDBクエリは、解決に1000ミリ秒以上かかる高価な SQLクエリをアプリケーションで走らせます。この問題は、クエリが常に1000ミリ秒のしきい値を超えている場合、つまり24時間以内に100件のイベントで同じクエリが遅いクエリとして検出された場合のみ作成されます。
遅いデータベースクエリをチェックしないままにしておくと、データベースの応答時間が遅くなりロード中アイコンが延々と表示されたり、読み込み画面で応答が止まったしたりするなど、ユーザーエクスペリエンスが苛立たしいものになる可能性があります。Sentryでの遅いDBクエリのパフォーマンスの問題を調査すると、多くのイベントやユーザーを巻き込んだトランザクションで発生する問題の修正に高い優先順位を付けることができます。遅いDBクエリが問題フィードに表示された際に実際に修正する方法については、こちらをお読みください。
モバイルパフォーマンスの問題
モバイル開発者にとって、ユーザーとのやり取りの時間を最小限に抑えることは、パフォーマンス低下によるユーザーのモバイルアプリ離脱を防ぐのに役立ちます。Sentryは、メインスレッドの問題でファイルI/Oを検出し、モバイルのユーザーエクスペリエンスを守るのに役立ちます。ファイルI/OエラーがあればSentryが検出します。例えばアプリのメインスレッドに存在する場合UI 全体をブロックする可能性がある長時間実行オペレーションなどです。これにより、アプリの停止やアプリケーションの応答なし (ANR) エラーを防ぐことができ、モバイルアプリの安定性が向上します。
結論
Sentryは、フロントエンド、バックエンド、モバイルにまたがるパフォーマンスの問題に対して、アプリケーションで最も重要なコードレベルのパフォーマンス問題をリアルタイムで警告します。
Sentryにトランザクションを送信していれば、追加の費用や設定なしでパフォーマンス問題を把握できます。issue.category:performanceのフィルターを適用し、issueフィードにすべてのパフォーマンス問題を表示させましょう。
まだSentryのパフォーマンス監視をご利用でない方は、ドキュメントを確認し、わずか5行のコード追加で利用開始できます。Sentryでパフォーマンスの問題を確認し、解決する方法については、AMAライブストリームをご覧ください。
また、GitHub、Twitter、Discordでもお声がけください。また、Sentryを初めて使う方は、今日から無料で試すことができますし、デモをリクエストすることもできます。
Sentryは、アプリケーションコードの健全性を監視するために不可欠なツールです。エラートラッキングからパフォーマンスモニタリングまで、開発者たちは、フロントエンドからバックエンドまで、アプリケーションをより明確に把握し、より迅速に解決し、継続的に学習することができます。Sentryは、350万人以上の開発者と世界中の85,000以上の組織に愛され、Disney、Peloton、Cloudflare、Eventbrite、Slack、Supercell、Rockstar Gamesといった世界で最も有名な企業の多くにコードレベルの観測機能を提供しています。
毎月、インターネット上で最も人気のある製品から数十億件の例外処理を行なっています。
IchizokuはSentryと提携し、日本でSentry製品の導入支援、テクニカルサポート、ベストプラクティスの共有を行なっています。Ichizokuが提供するSentryの日本語サイトについてはこちらをご覧ください。またご導入についての相談はこちらのフォームからお気軽にお問い合わせください。


