あなたがJavaScriptのエラー監視にSentryを使用している場合、よくある課題にお気づきかもしれません。それはSentryが挙げるすべての問題に目を通し、無視してもよい帝優先度のエラーと、修正が必要な高優先度のエラーを分類する作業のことです。
JavaScriptのブラウザ・プロジェクトでエラーを捕捉するのはとても手間がかかります。それは、単一の環境だけではないからです。一般的に数多くの主要ブラウザ、JavaScriptエンジン、オペレーティングシステム、そしてブラウザ拡張のエコシステムが存在します。そのため、関連するエラーを効果的に捕捉するのは難しいのです。
Sentryは、このようなノイズをできるだけ減らすために、多くの機能を迅速に実行します。しかし、いくつかのステップを追加するだけで、簡単にエラーに優先順位をつけることができるので、重要なことに集中することができます。そのため、開発者はすぐに修正する必要があるものだけに集中することができます。
ソースマップとタグリリースのアップロード
ソースマップは、コードを最小化しないことで、本番環境のスタックトレースデバッグを容易にします。また、ソースマップはSentryがエラーを個々のissueにグループ化することを容易にします。これは、イベントがより小さく、より管理しやすいissueの集合にバケットされ、issueストリームのノイズが少なくなることを意味します。
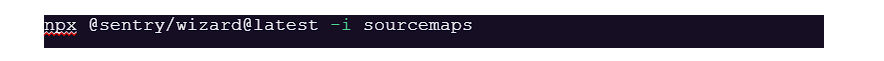
ソースマップのアップロードを設定する最も簡単な方法は、Sentry Wizardを使用することです。以下のコマンドを実行するだけで必要なSentryパッケージをインストールし、ソースマップを生成してアップロードするようにビルドツール/CIを設定することができます。

ここでは、ソース・マップ・ドキュメントをサポートするためのドキュメントをいくつか紹介します。 ソース・マップは、ノイズを減らすのに役立つだけでなく、モニタリングとデバッグのワークフローを改善する上で、最もインパクトのある改善となる可能性を秘めています。
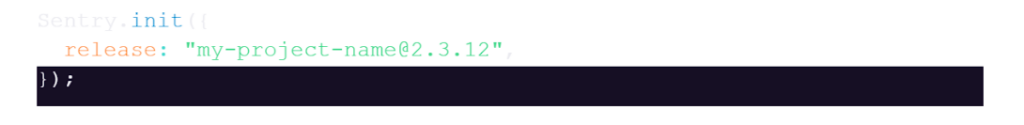
ソースマップをアップロードしたら、リリースバージョンをSentry SDKに渡すようにしてください。以下のようになるはずです。 本番ビルドのために、本番稼働中に環境変数経由で渡すことで対応してもよいでしょう。

元のエラー原因を渡す
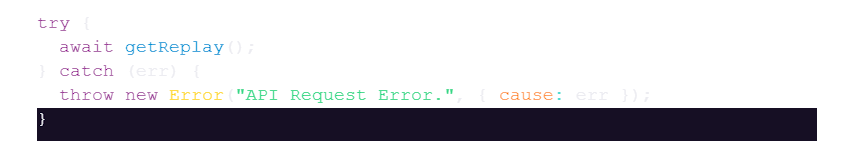
try…catchステートメントを使うと、同じエラーを再スローする代わりに新しいエラーをスローすることがあります。元のエラーのコンテキストを保持し、新しいエラーに原因を追加することができます。これは、Chrome 93、Safari 15、Firefox 91以降のブラウザでサポートされています。

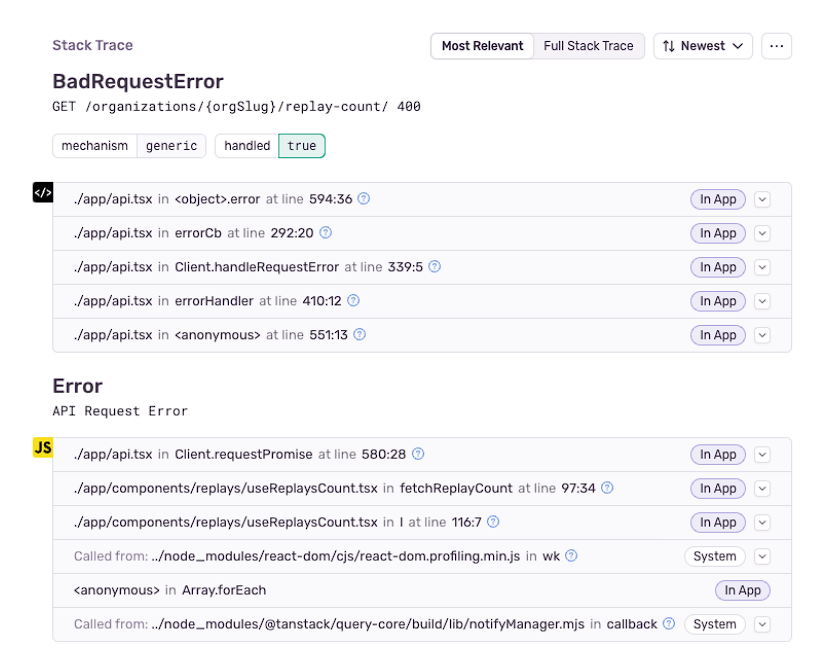
リンクされたエラーは、SDKでデフォルトサポートされており、エラースタックはグループ化され、元のメッセージと共に表示されます。元のエラーを原因として渡すと、スタックトレースにコンテキストが追加され、デバッグ時に役立ちます。

実行不可能なエラーを無視する
Sentryではあらゆる種類の興味深いエラーを見てきました。ページに直接注入されたカスタムJavaScript、ブラウザの拡張機能、無駄なエラーを投げるベンダーのコードからエラーを出力します。あなたのアプリケーションでも、これらのエラーのいくつかを見たことがあるかもしれません。 一般的に、エラーはあなたのコードからではないので、これを修正することはできません。 ノイズの原因になっている場合は、ignoreErrorsを使用してSDKで無視することができます。
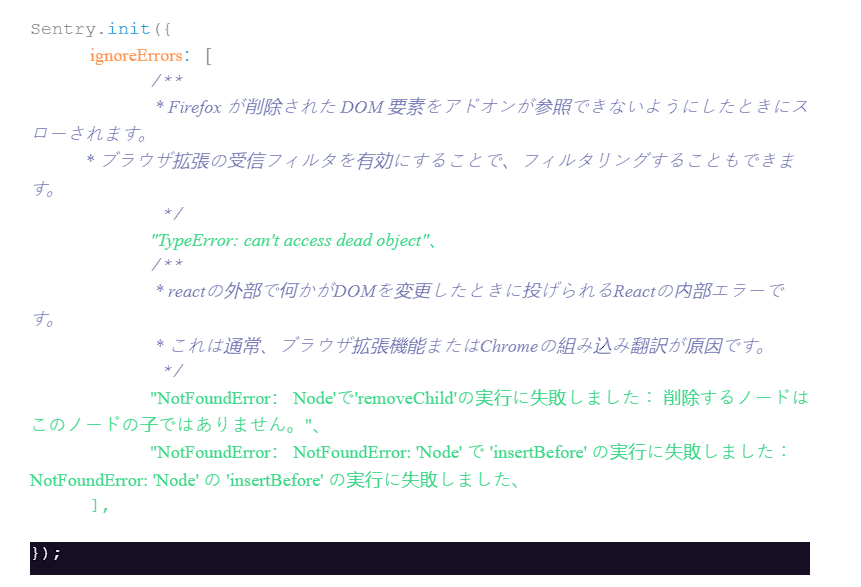
Sentryの開発者は、実際に私たち自身の環境でいくつかのエラーを黙殺してきました。
- TypeError: can’t access dead object というエラーは、ブラウザ拡張機能が削除された DOM 要素にアクセスしたときに Firefox がスローするエラーです。これらのエラーは、ブラウザ拡張機能を作成していない場合、通常は対処できません。
- ‘Node’ で ‘removeChild’ の実行に失敗しました: 削除するノードはこのノードの子ではありません。これは、Chromeなどのブラウザでtranslate機能が有効になっていて、Reactがコンポーネントを更新しようとしたときにReactがスローするエラーです。このエラーは、文字列リテラルをスパンでラップすることで修正できますが、大規模なアプリケーションでは、これを強制するのは困難な場合が多いです。Sentryアプリは、ユーザー設定で有効にできる翻訳機能も提供しています。
これらのエラーは、ignoreErrorsを宣言することで、報告される前にクライアント上で直接フィルタリングすることができます。

プロジェクトの受信フィルタを有効にする
プロジェクトレベルのフィルタは、Sentry JavaScript SDKのignoreErrorsと同様に、issueストリームにissueが表示されないようにすることができます。設定 → プロジェクト → プロジェクト設定 → 受信フィルタ で有効にできます。アプリケーションのコードに起因しないブラウザのエラーによって引き起こされる可能性が高いエラーを抑制するために、ブラウザの拡張機能によって引き起こされることが分かっているエラーをフィルタリングする、およびローカルホストから来るイベントをフィルタリングするをオンにすることをお勧めします。
インバウンドフィルタページで独自のルールを作成し、カスタムエラーメッセージをフィルタリングすることもできます。例えば – *ResizeObserver loop limit exceeded のように、ワイルドカード star “*” を使って設定することで、特定のメッセージを含むすべてのエラーをフィルターすることができます。注意点として、フィルターでの絞り込みから外れたエラーは復元することができません。
リクエストエラーの処理
404などのスパイクを監視する方法として、開発者がリクエストエラーをSentryに報告することは一般的だと言えます。しかし今日では、フロントエンドから報告する代わりに、transaction.status:not_foundを持つトランザクションが急増したかどうかを測定するために、バックエンドにメトリックアラートを設定することができます。
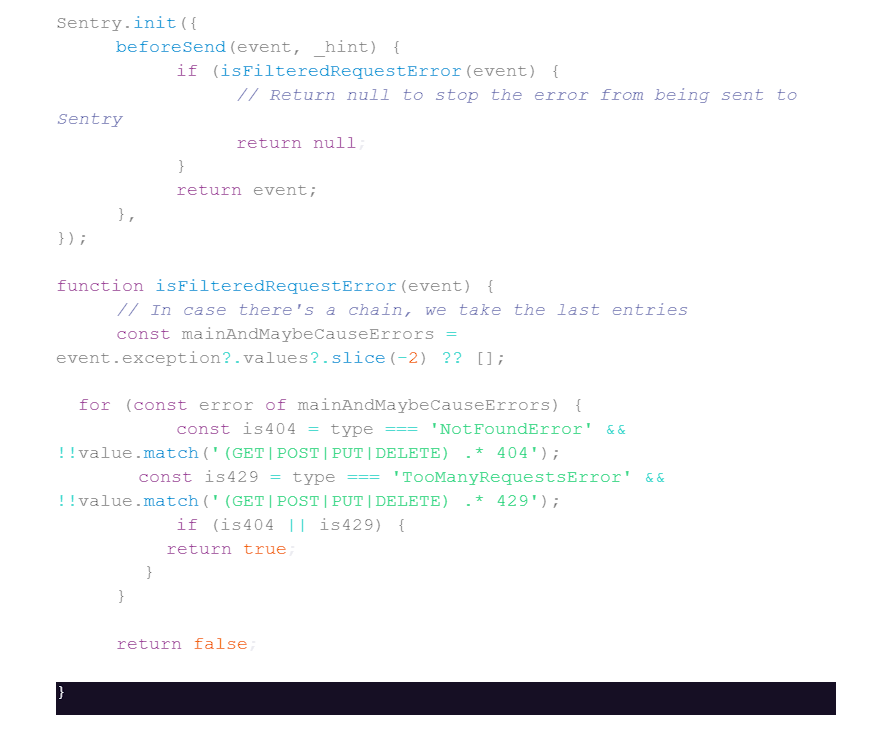
レスポンスを処理するか、beforeSendで特定のリクエストエラーをフィルタリングすることで、Sentryへの報告を停止することができます。NULLを返すことで、SDKは特定のエラーをフィルタリングします。

Discoverでうるさいイベントを探す
もしあなたがSentry Business Planを利用しているのであれば、SentryのDiscover機能を使って、同じタイトルとメッセージを持つissueを見つけることができます。
discoverを開き、event.type:errorでフィルタリングして、issueにリンクされているイベントのみに限定します。
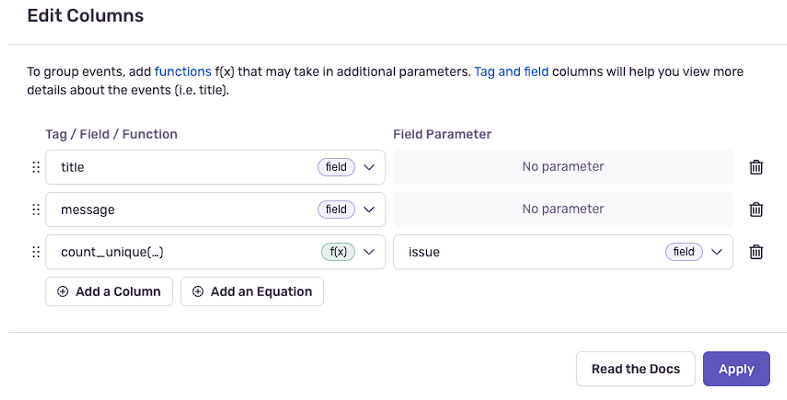
次に、選択したもう2つの列、タイトルとメッセージでグループ化し、ユニークな銘柄の数をカウントするように列を変更します。

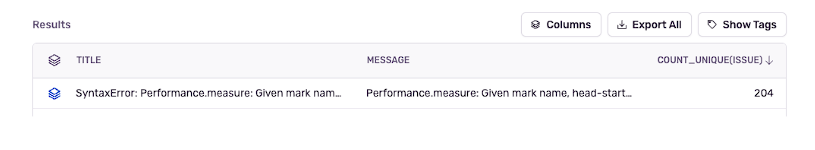
カラムのセットアップが完了したら、フロントエンドで使用しているパフォーマンスAPIから204の問題が発生していることがわかります。

結果的に、ブラウザのパフォーマンスAPIが利用可能かどうかを確認してから呼び出すことで、このエラーを完全に消し去ることができました。
重要なJavaScriptエラーをキャッチする
本番エラーにソースマップを持たせることで、エラーをより対処しやすくし、より良いグルーピングを可能にしました。対処不可能なJavaScriptフレームワークエラーやブラウザ拡張機能によるスパムを無視するようになり、SDKレベルでのエラーの記録を停止しました。
ノイズを常に把握することで、通知を減らし、重要なエラーだけを問題ストリームのトップに残すことで、後で時間を節約することができます。
次に、選択したもう2つの列、タイトルとメッセージでグループ化し、ユニークな銘柄の数をカウントするように列を変更していきます。
IchizokuはSentryと提携し、日本でSentry製品の導入支援、テクニカルサポート、ベストプラクティスの共有を行なっています。Ichizokuが提供するSentryの日本語サイトについてはこちらをご覧ください。またご導入についての相談はこちらのフォームからお気軽にお問い合わせください。


