パフォーマンス・モニタリング・ツールから適切な洞察結果を出すのは、フラストレーションが溜まるものです。一般的なモニタリングツールを使用すると、必要以上のデータが返されてしまい、そのデータを実際のソースコードで確認するまでに大変な手間がかかります。
Sentryが提供するパフォーマンス・モニタリングは、集中すべき課題をピンポイントで検出することで不要なデータを除外し、原因のコード行番号を的確かつ素早く表示します。その結果、より少ないノイズ、より実用的な結果として得ることができます。
本日、Web/モバイル/バックエンドの開発者がアプリのパフォーマンス問題を発見し、解決するための2つの新機能「Web Vitals」と「機能回帰問題」を発表します。
Web Vitals は、パフォーマンススコアから遅いコードまで確認可能
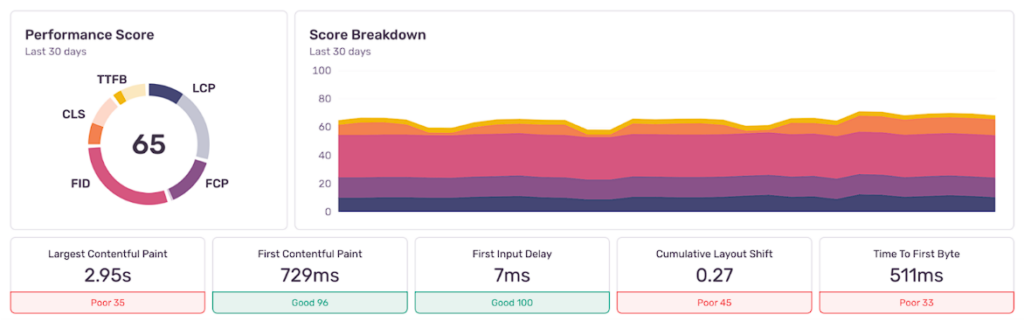
Web Vitalsは、ページの品質を測定するために、読み込み速度、インタラクティブ性、視覚的安定性のような指標として有効なもののみに統一しています。これらの指標を使用して、Web Vitalsメトリクスの加重平均を使用して計算された100点満点の正規化スコアであるSentry Performance Scoreを開発しました。

Sentryのパフォーマンス・スコアは、Google の Lighthouse のパフォーマンス・スコアと似ていますが、1つだけ重要な違いがあります。
それは、Lighthouseは管理されたラボ環境からデータを収集するのに対し、Sentryは実際のユーザー体験からデータを収集します。
私たちは、ラボ環境でしか関連性のないコンポーネントを除外しながら、Lighthouseにできるだけ近いスコアになるようにモデルを作成しました。
Web Vitals が最大の改善機会を特定する
全体的なパフォーマンス・スコアを向上させるには、パフォーマンスの改善が必要な個々の主要ページを特定することから始める必要があります。
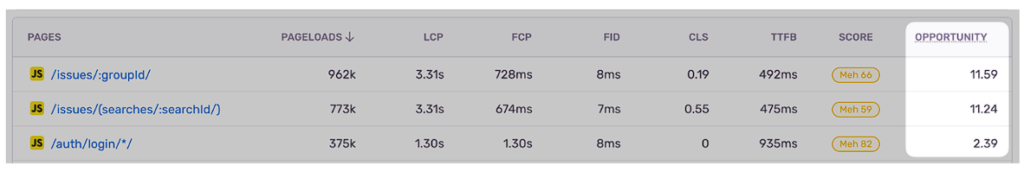
これを簡素化し、すぐに本題に入るために、1つのページが全体のパフォーマンス・スコアに与える影響を示す「機会(Opportunity)」ごとにページをランク付けします。

それでは実際にSentry独自の課題の詳細ページをお見せします。この例では、Webアプリで最もアクセス機会の多いページを表示しています。これは当社の製品で最もよくアクセスされるページであるため、このページのパフォーマンスを向上させることは、Sentryの使用体験全体を大幅に改善することになります。
問題のあるページを特定したら、ユーザー体験が悪かったイベントを探します。
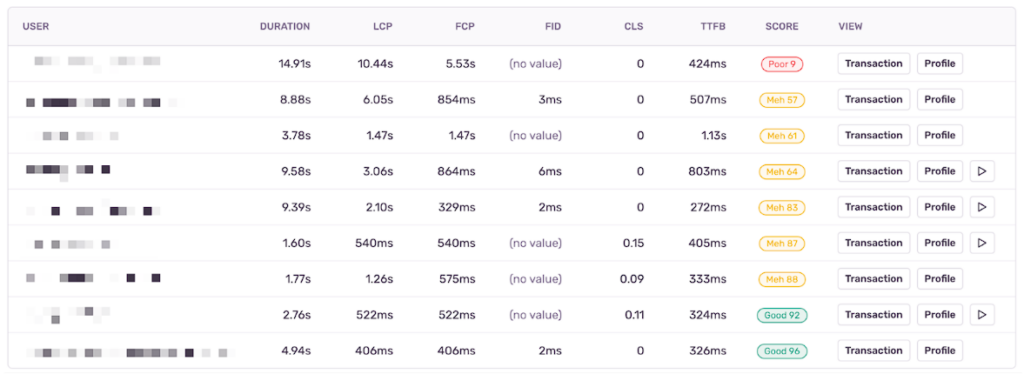
以下に、実際のユーザーが問題の詳細ページを読み込んでいることを示すイベントを表示します。

上のスクリーンショットでは、パフォーマンス・スコアが100点満点中9点(悪い)となったユーザーが表示されていますが、これは主に10秒以上のLargest Contentful Paint(LCP)が原因です。
このような最悪のケースは、ローカル開発中や理想的な条件下(ユーザーが高速ネットワーク接続やハイスペックなデバイスを使用している場合など)では明らかにならないパフォーマンスの問題を浮き彫りにしています。
これらのイベントの中には、『▶️(リプレイ)』ボタンがあることにお気づきでしょう。利用可能な場合は、そのページでのユーザーの実際の体験をビデオのように再現して見ることができます。アプリのパフォーマンスを最適化する場合、これらのリプレイは、ユーザーが劣悪な体験をしている場所を解析するのに役立ちます。
スパンウォーターフォールは、最も価値のあるオペレーションを強調します。
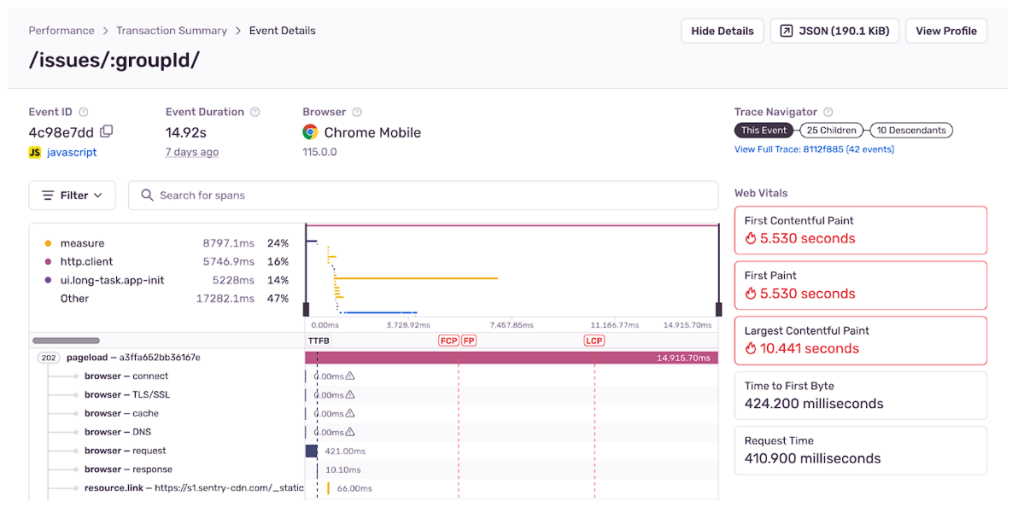
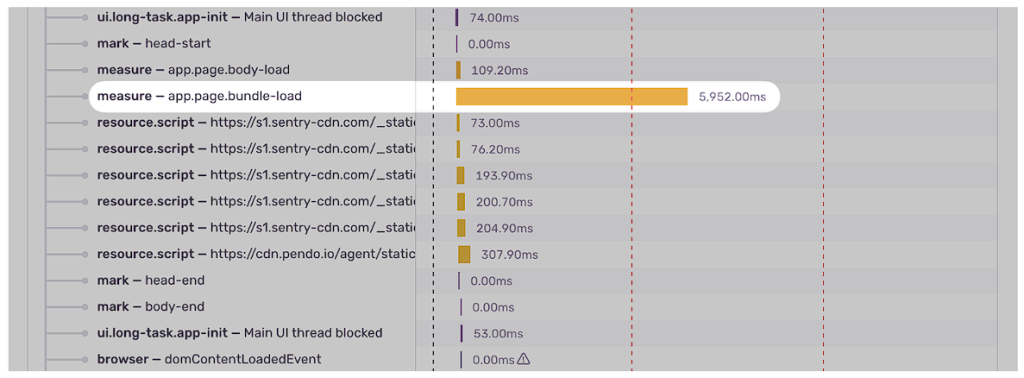
LCPが遅くなった原因を調べるには、イベントの「トランザクション」ボタンをクリックすると、ページ・ロード中に発生した操作の詳細な内訳が表示されます。これらの操作を「スパン」と呼びます。

最も関連性の高いスパンは、赤いLCPマーカーの前に発生するスパンで、これらのスパンはLCPブロックの可能性があるためです。LCPマーカーの後に発生するスパンは、ページ全体のパフォーマンスには影響を与えますが、最初のページロードには影響を与えません。
明らかにパフォーマンスのボトルネックになっているように見える最初のスパンは、app.page.bundle-loadスパンで、JavaScriptバンドルのロードにかかる時間を測定します。この場合、バンドルのロードだけでほぼ6秒、つまりLCPの総所要時間の約60%を要しています。

JavaScriptバンドルのロード時間は、主にそのサイズに依存します。バンドルのサイズを小さくすれば、ページ読み込み時間は大幅に改善されます。
しかし、バンドルの読み込み時間を50%短縮しても、LCPは12秒から7秒にしか短縮されません。

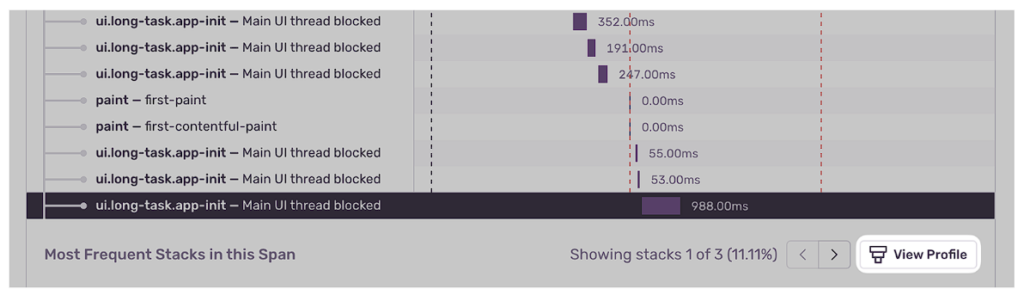
次の明確な改善箇所は、このui.long-task.app-initスパンに1秒近くかかっていることです。長いタスクのスパンは、ブラウザがJavaScriptコードを実行し、UIスレッドをブロックしている50ミリ秒以上の操作を表します。
これは純粋なJavaScriptの操作なので、さらに深く掘り下げて何が起こっているのか調べてみましょう。
ブラウザのプロファイリングは、ソースコードの原因となっている行を表示
従来までは、処理が長いタスクの原因となっているコードを特定することは困難でした。その理由は、プロファイラにアクセスできる開発環境で問題を再現する必要があったためです。
Sentryでは、これを解決するために本番環境(Chromiumベースのブラウザ)でブラウザJavaScriptプロファイルを収集するための新しいサポートを開始しました。これにより、実際のユーザーの問題をデバッグし、ユーザーベース全体で幅広いサンプルプロファイルを収集することができます。
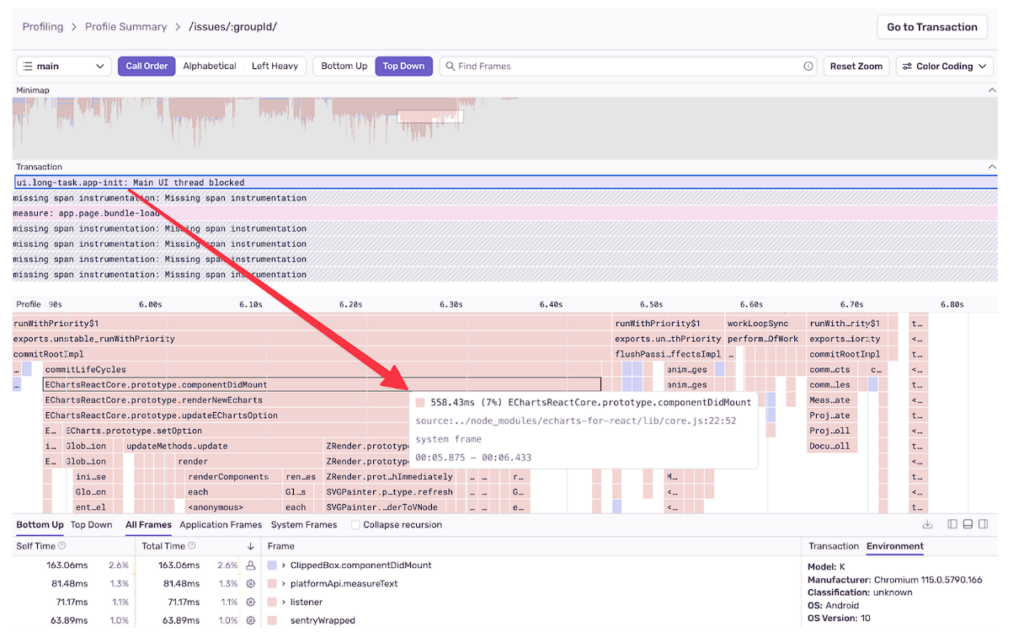
以下の例では、ページ読み込みイベントに関連するプロファイルを開き、1秒ほどのタスクスパンの間に実行されたコードを見ることができます。

EChartsReactCore.prototype.componentDidMount関数の実行時間は558ミリ秒であり、これは長いタスクスパンの半分以上です。この関数は、オープンソースのEChartsビジュアライゼーション・ライブラリが提供するチャートをレンダリングするReactコンポーネントにリンクされています。これはまさに、Issues Detailsのページロード時間を短縮したい場合に注目すべき箇所のようです。
ここまでの流れを要約していきます。
まずパフォーマンス・スコアが低いページを特定します。
次に JavaScript バンドル・サイズを縮小して、特定の React コンポーネントを最適化することで、問題の詳細ページのパフォーマンスを大幅に改善できると判断しました。機会(Opportunity)スコアが高いページを見つけ、ページ読み込みイベントを分解し、プロファイルを使用して JavaScript パフォーマンスを深く掘り下げることで、製品の全体的なユーザー体験を向上させることができます。
Web Vitals は本日よりSentryのお客様にご利用いただけます。
ブラウザJavaScriptのプロファイリングもベータ版で利用可能になりました。
IchizokuはSentryと提携し、日本でSentry製品の導入支援、テクニカルサポート、ベストプラクティスの共有を行なっています。Ichizokuが提供するSentryの日本語サイトについてはこちらをご覧ください。またご導入についての相談はこちらのフォームからお気軽にお問い合わせください。


