これはSimon Grimmによるゲスト投稿で、SimonはGalaxies.devの創設者です。Galaxies.devでは、Simonが開発者にReact Nativeを学ぶための迅速なコースと個別サポートを提供しています。是非ご覧ください。
従来、React Nativeアプリのデバッグは、面倒な作業として開発者を悩ませてきました。開発者にとって一般的にデバッグがReact Nativeの最大の課題と考えており、これが開発時間のかなりの部分を占めていることはよく知られています。
しかし、良いニュースがあります!
この課題は、改善されつつあるということです。
React Nativeのデバッグ環境は、ここ数年で大きく変わりました。Expo はデバッグを大幅に簡単にする新しいプラグインのセットに取り組んでおり、Flipper は非推奨となり、React Nativeチームは古いツールよりも大幅に改善された新しいDevToolsに取り組んでいます。
新しいReact Native DevToolsは素晴らしいですが、それでもまだ課題がいくつか残っています。
このチュートリアルでは、React Nativeアプリのデバッグに利用できるさまざまなツールを探り、それらをどのように組み合わせて包括的なデバッグ戦略を作成するか見ていきます。
JavaScriptからネイティブコードまで全てをカバーし、アプリで何が起こっているのかを正確に把握し、すべてのエラーを追跡できるようにします。
新しいReact Native DevToolsの良い点
新しいReact Native DevToolsの特徴は、Web開発の体験に合わせていることです。
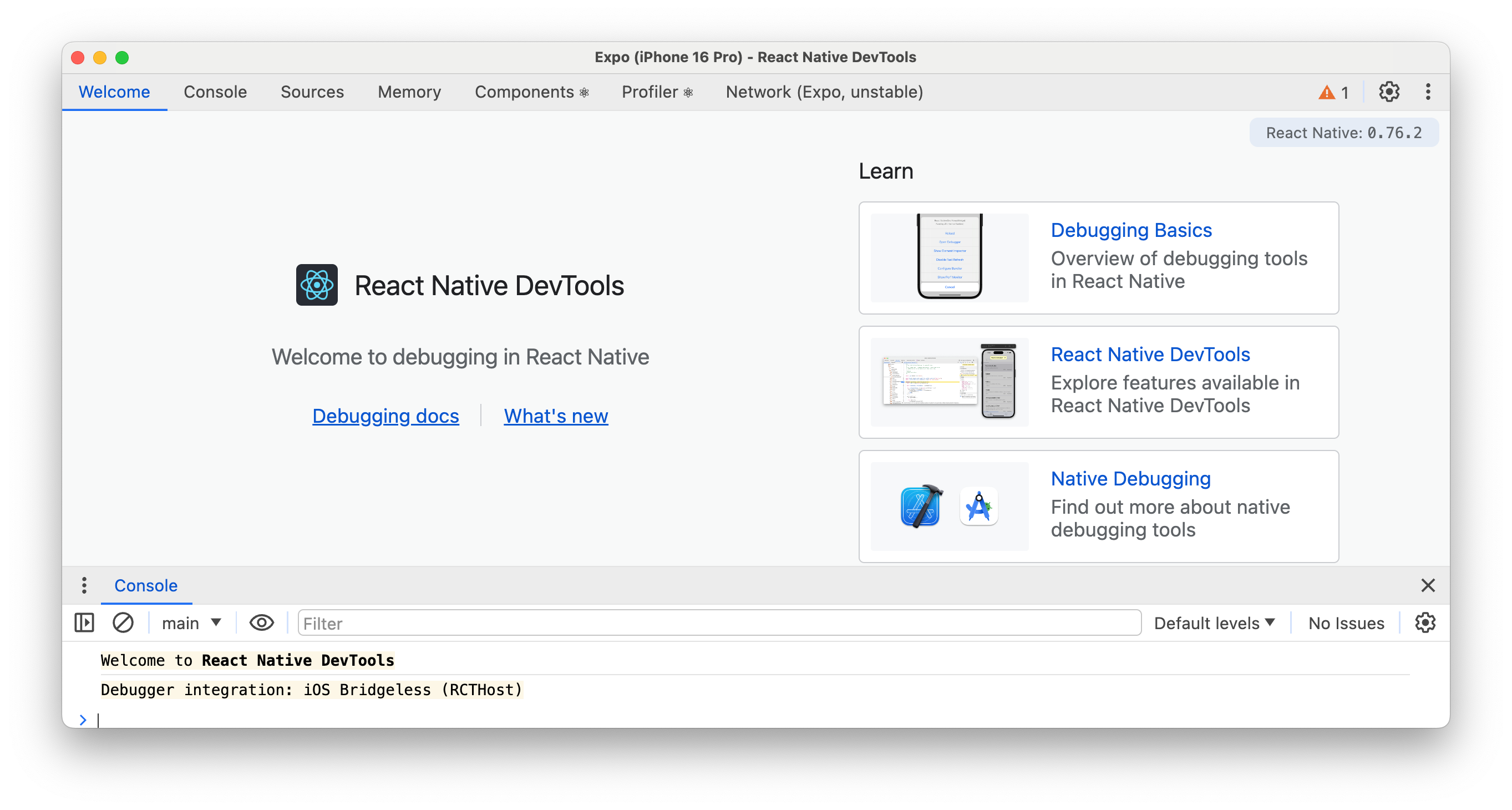
DevToolsは、(Expoプロジェクトの場合)次のコマンドを実行し、ターミナルで「j」を押すことで開くことができます。
これにより、少し馴染みのあるビューが表示されます。

主な機能は以下の通りです。
- Logs: アプリからのログを表示し、フィルタリングする。
- Source & Breakpoints: JavaScriptコードをデバッグする。
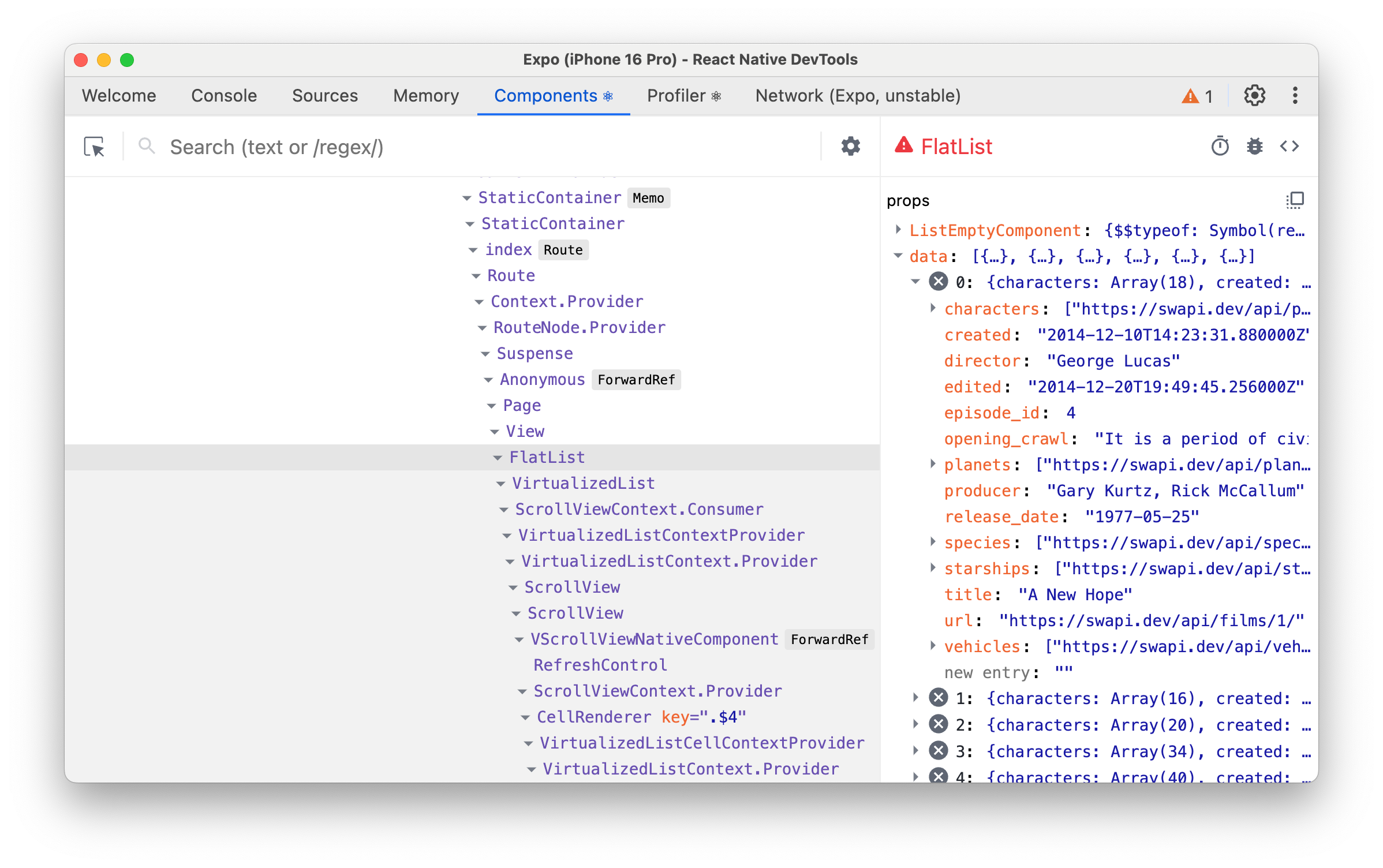
- Components Explorer: コンポーネントの階層を可視化し、propsやstateを検査する。
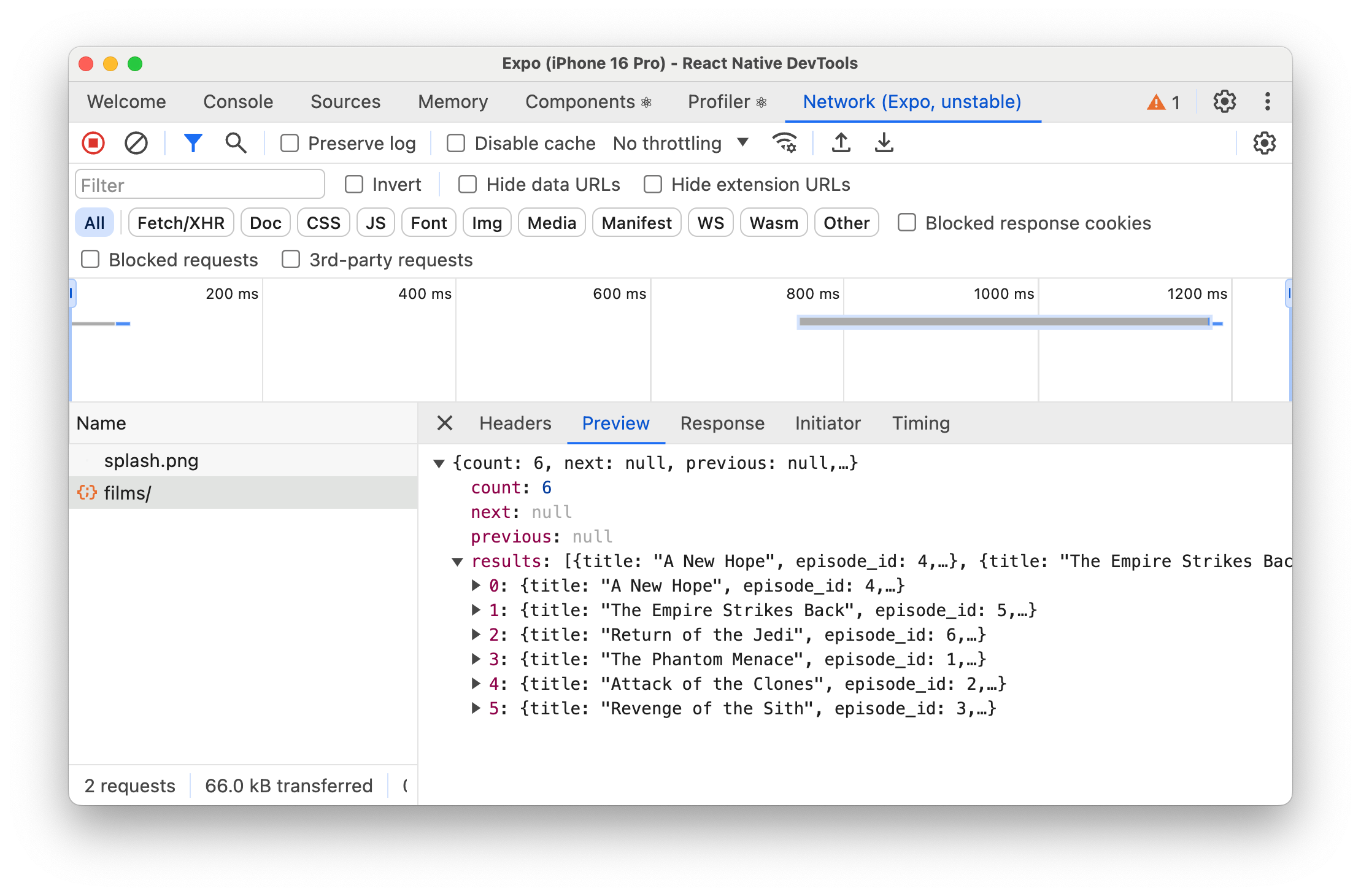
さらに、Expoのネットワークタブを使用してネットワークリクエストを検査することもできます(現在はunstable(不安定)とマークされていますが、最終的にはDevToolsのコア機能となる予定です)。

React Nativeチームの努力のおかげで、新しいDevToolsは旧バージョンより大幅に改善され、非常に安定していると感じられます — しばらくしてから再接続できる機能も含まれています。
さらに、コンポーネントツリーを直接デバッグできる機能により、別のツールを使う必要がなくなり、ほとんどのReact開発者はこのようなビューに馴染みがあるはずです。

しかし、これらすべては始まりに過ぎません。チームはすでに次の機能を計画しています。
- Performance panel:進行中(来年を目標にしています)。
- Network panel:進行中(来年を目標にしています)。
- Third party Chrome extensions(サードパーティ製のChrome拡張機能):初期探索中。Expoと協力中(予定時期未定)。
しかし、まだいくつかのギャップがあり、最初はためらっていたものの、Reactotronは今でも重要であることに気づきました。
Reactotronは依然として重要
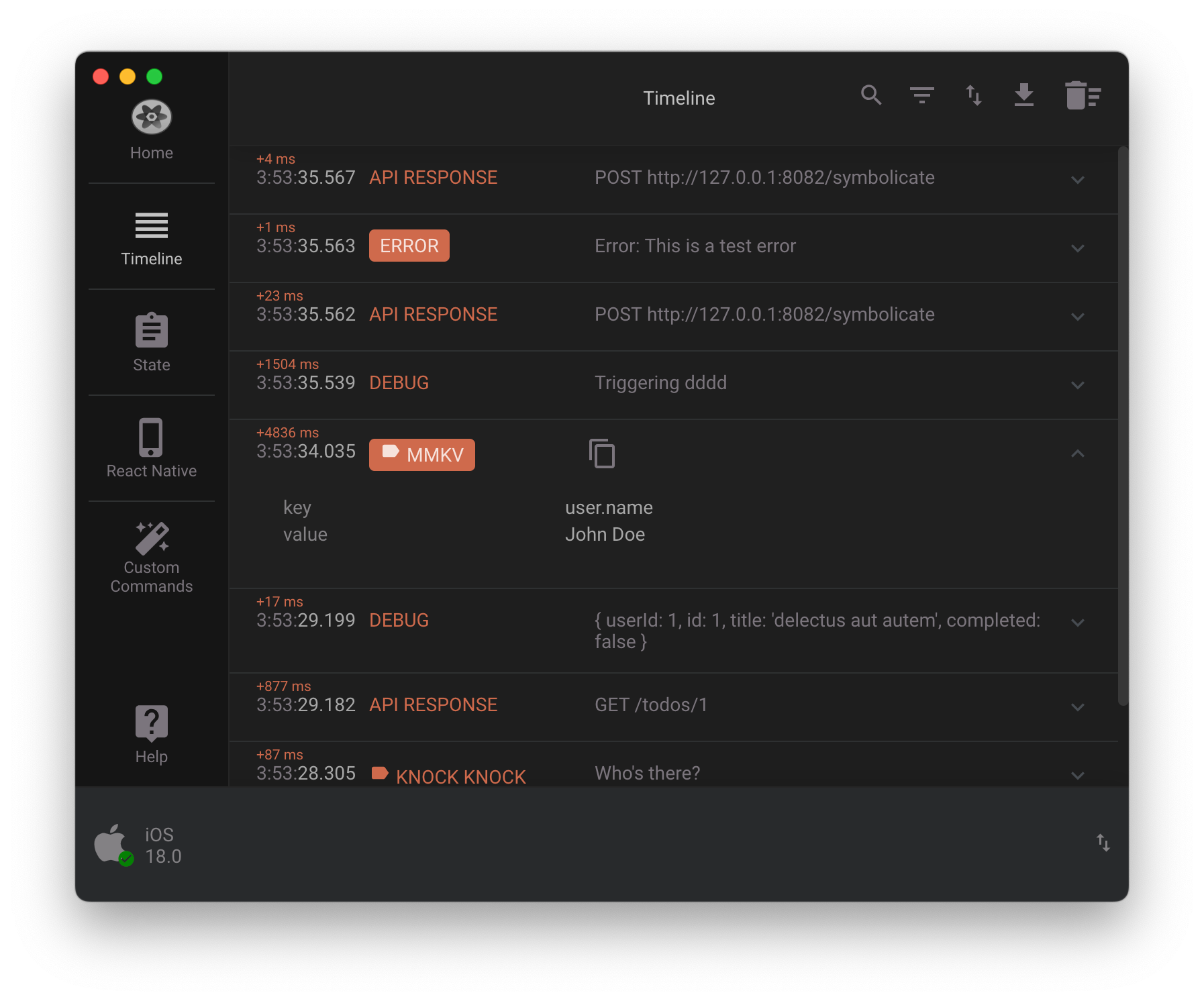
Reactotronは、Infinite Redによって開発されたReactおよびReact Nativeアプリケーション用の強力なデバッガです。
初めて見ると「モダン」には見えないかもしれませんが、UIだけで判断しないでください。
多くの機能は現在、新しいReact Native DevToolsでも利用可能ですが、Reactotronが埋めるいくつかのギャップがあります。
例えば、ReactotronはReduxストアやMMKVストレージを調査することができ、カスタム機能を追加できるプラグインシステムも備えています。

Infinite Redによって社内開発されたため、Reactotronには多くの実際のアプリケーションがあります。例えば以下のようなものが挙げられます。
- Image Overlays:アプリにデザイナーのモックアップをオーバーレイして表示できます。
- Benchmarking:アプリのクイックベンチマークを行う際に役立ちます。
- React Native Async Storage:React Native Async Storageに接続して、その内容を表示できます。
これら(およびその他)の機能により、Reactotronはデバッグツールボックスにとって素晴らしい追加機能となり、すべてのReact Native開発者が必要な機能をReactotronは備えています。
ただし、JavaScriptコードのデバッグだけでは限界があります。
ネイティブデバッグツールの使用
React Nativeアプリをデバッグしているとき、単にJavaScriptコードをデバッグしているわけではなく、最終的にはネイティブコードをデバッグして問題を追跡することになります。
そのため、iOSとAndroidの「ネイティブデバッグツール」に頼ることができます。
しかし、Web開発者にとっては、これらのツールは必ずしも明確ではなく、XcodeやAndroid Studioを開くことは敷居が高く感じてしまいます。
そこで、iOSとAndroidのデバッグオプションを見て、それぞれが提供するものを見てみましょう。
iOSデバッグ(Xcodeを使用)
XcodeはiOSの公式開発環境で、React NativeアプリのiOS部分に対して強力なデバッグツールを提供します。
iOSアプリのビルドとXcodeはMacでのみ利用可能であるため、Windowsユーザーは以下の機能を使用できません。
- Console Output:ネイティブのログやエラーを表示
- Memory Debugging:メモリ使用量やリークを追跡
- Network Inspector:ネイティブレベルでのネットワークリクエストの監視
- View Hierarchy:ネイティブUIコンポーネントの検査
- Breakpoints:ネイティブのObjective-C/Swiftコードをデバッグ
React NativeのiOSアプリをデバッグするには、まずExpoアプリのプレビルドを実行する必要があります。
Expoアプリのビルド方法に不明点がある場合は、こちらのビデオで確認できます。
これによりネイティブプロジェクトが生成され、次に以下の操作が可能になります。
- ファイルをXcodeで開く
- 対象デバイスやシミュレーターを選択
- 実行ボタンをクリックするか、Cmd+Rを押す
- デバッグツールを使用する

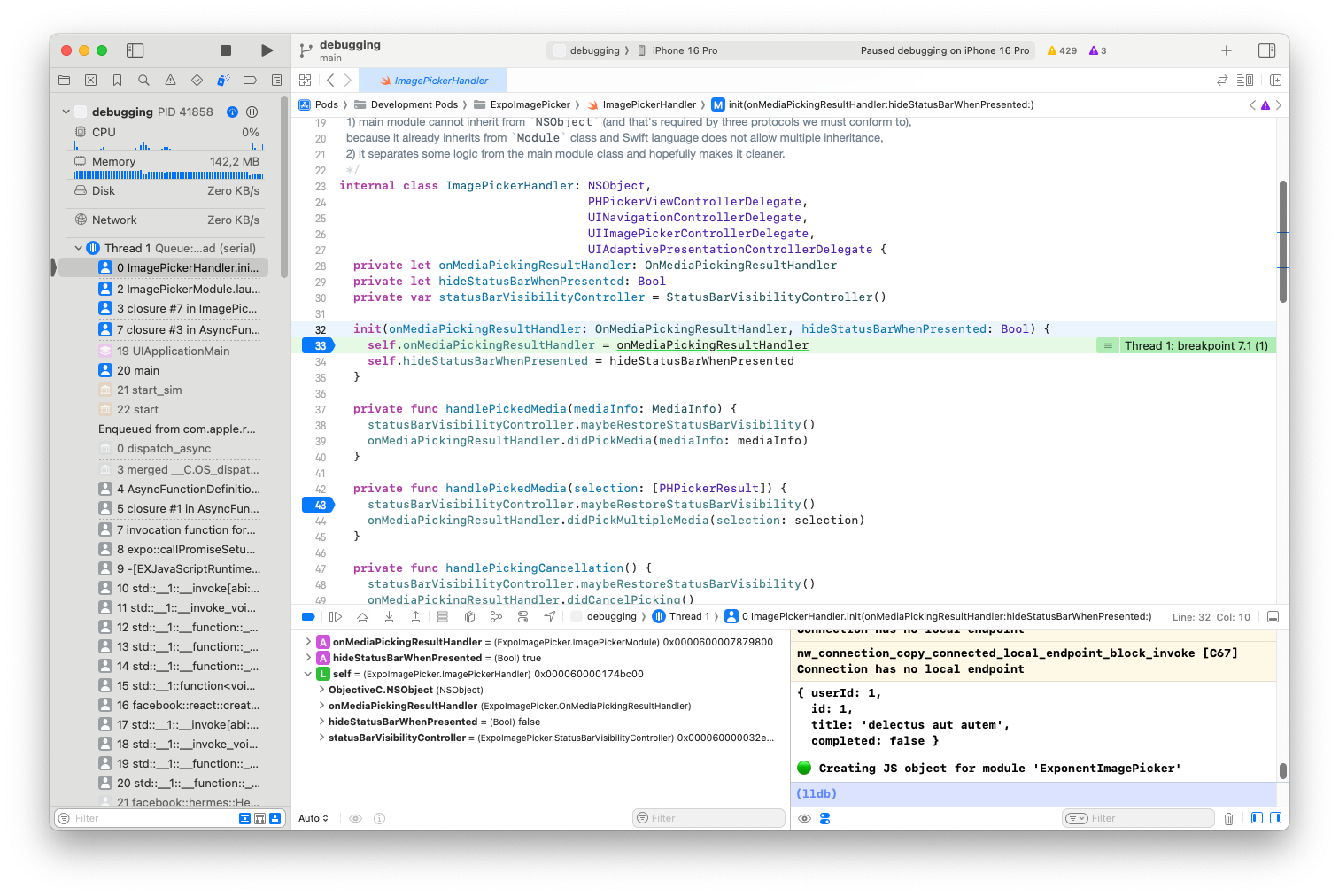
上記の例では、Image Pickerのネイティブコードが実行された際にブレークポイントがトリガーされているのが確認できます。これは、JavaScriptデバッグだけではできなかったことです。
特にアプリが複雑になり、最高のパフォーマンスを必要とする場合、ネイティブレイヤーに降りてデバッグすることは、React Native開発者にとって重要なスキルです。
Android Studioを使用したデバッグ
Android Studioは、Android側のデバッグ機能を提供し、WindowsとMacの両方で利用可能です。
Android Studioでは、以下のツールを使用できます。
- Logcat:システムログやアプリの出力を表示
- Layout Inspector:UIの階層を分析
- CPU Profiler:アプリのパフォーマンスを監視
- Memory Profiler:メモリの割り当てを追跡
- Network Profiler:ネットワークトラフィックを検査
iOSと同様に、アプリをデバッグするには、まず「npx expo prebuild -p android」を実行して、プリビルドを作成する必要があります。
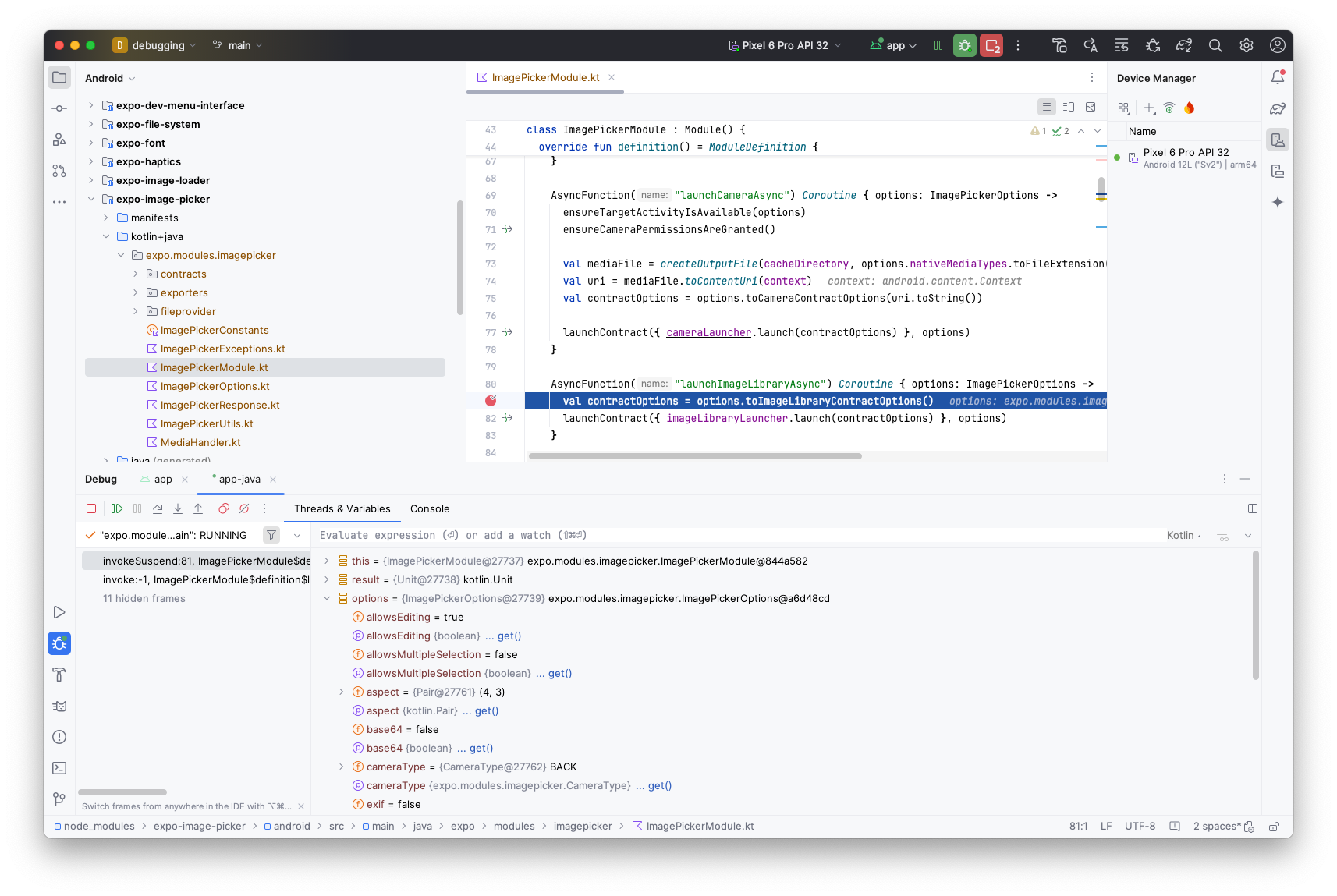
UIは本質的に異なりますが、アプリをデバッグする際の基本的な手順は同じです。
- 「/android」フォルダを使用して、プロジェクトをAndroid Studioで開く
- デバイスやエミュレーターを選択する
- 「Debug」をクリックするか、Shift+F9を押す
- 下部パネルのさまざまなプロファイラーやツールを使用する

両方のプラットフォームは、JavaScriptコードの背後で何が起こっているのかを理解するのに役立ちます。
しかし、常にローカル環境に制限されており、「自分のマシンでは動作する」と思っても、本番環境でユーザーが不具合に遭遇することがあります。
ユーザーのクラッシュについては?
アプリをデバッグすることに加えて、プロダクション環境でのアプリの監視も重要です。
そこで活躍するのがSentryです。
Sentryは強力なアプリケーション監視プラットフォームで、安定した信頼性のあるReact Nativeアプリケーションを構築するために、デバッグや監視情報の最後の欠けている部分を提供します。
そのため、大切な週末の時間を温かいチョコレート(またはお気に入りの飲み物)で楽しんでいる間も、Sentryはあなたのアプリを監視し続けます。
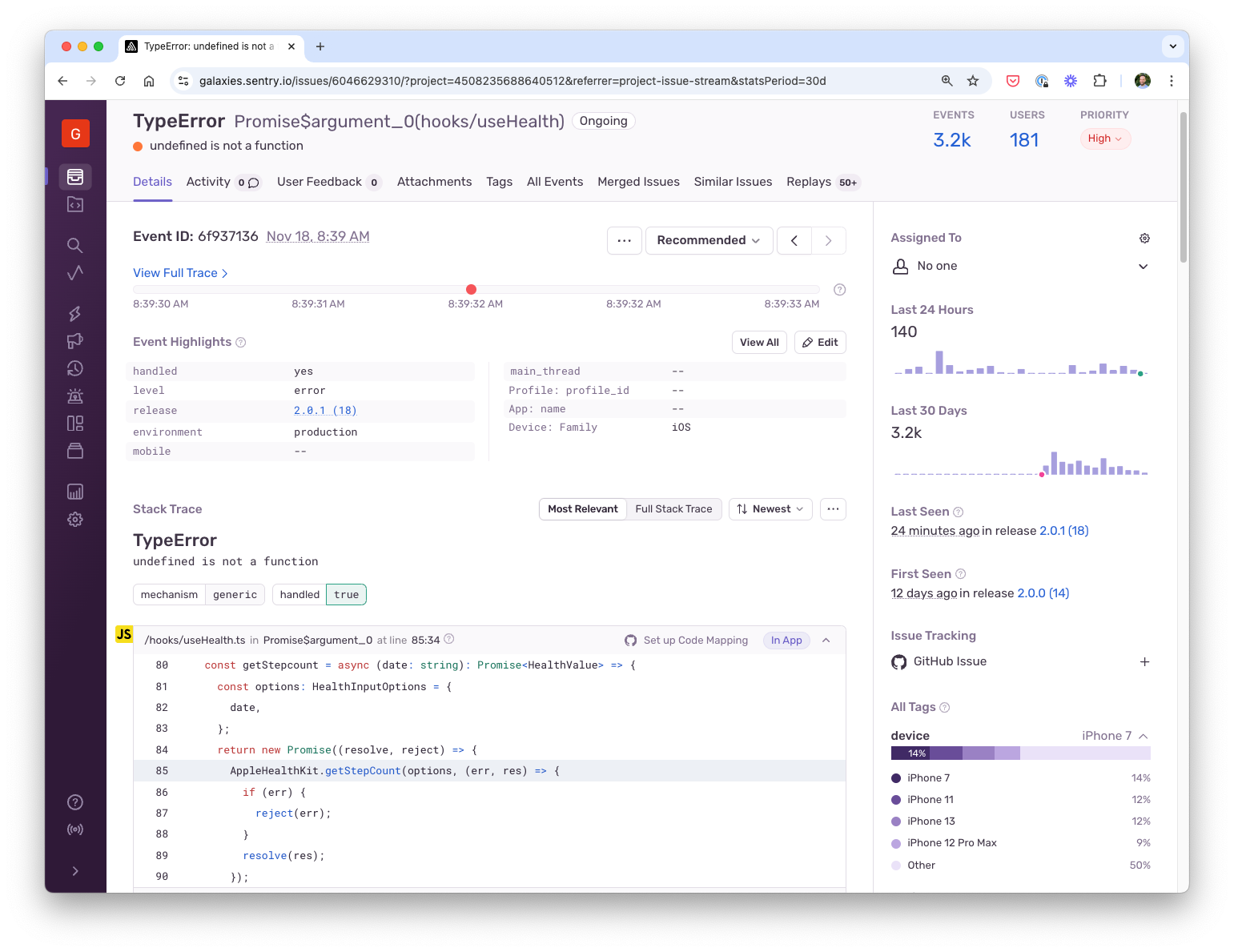
そして、再度確認したときには、Sentryがバグに関するすべての関連情報を提供し、問題を引き起こしたコードの正確な行まで表示してくれるため、ユーザーのクラッシュの修正がカンタンになります!

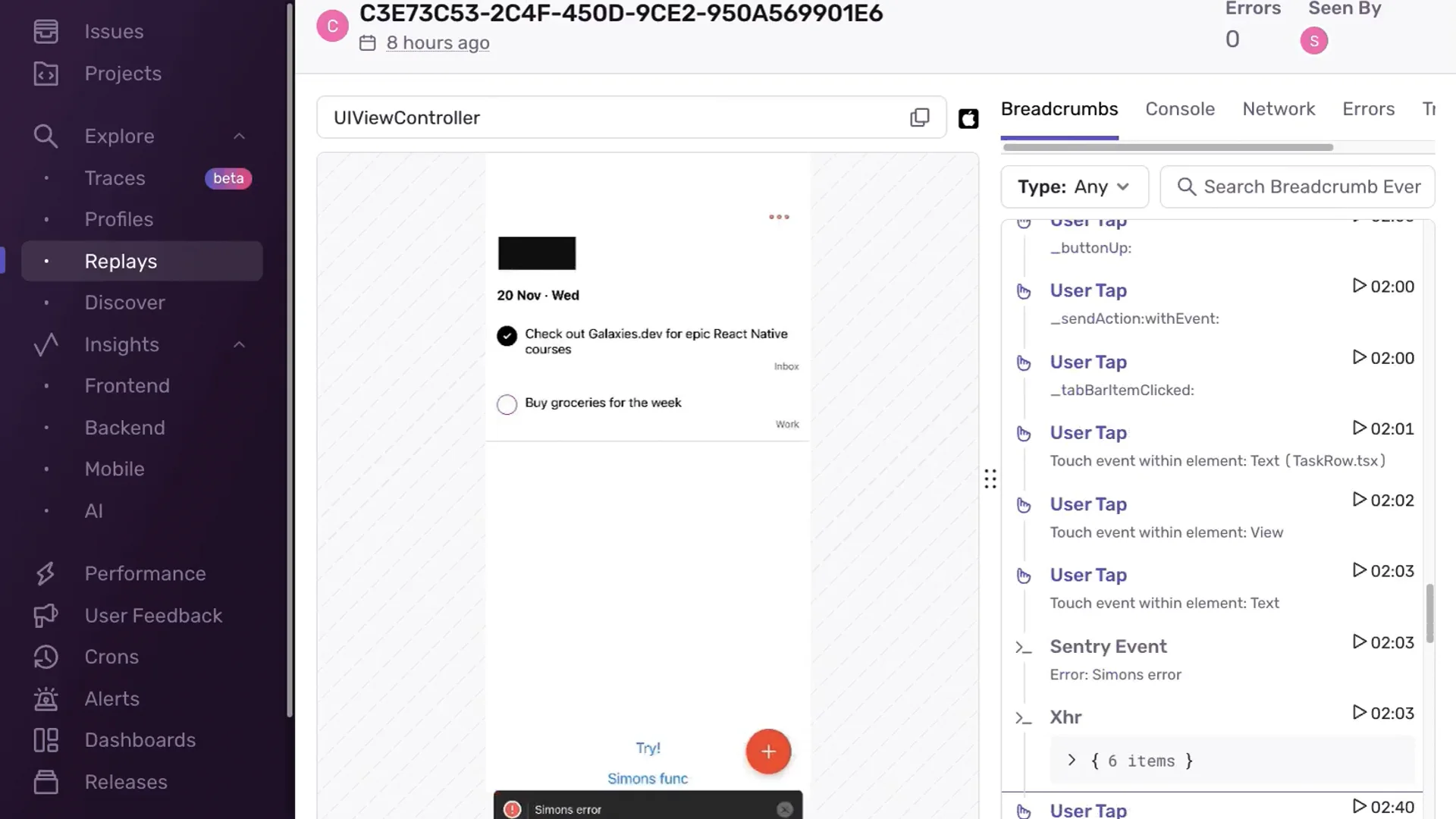
デバイスタイプやアプリのバージョンなどの情報に加えて、Sentryツールの最新機能がセッションリプレイです。
セッションリプレイを使用すると、ユーザーが最初にクラッシュを引き起こした原因や、なぜアプリがユーザーのデバイスで遅く動作したのかを見ることができます。
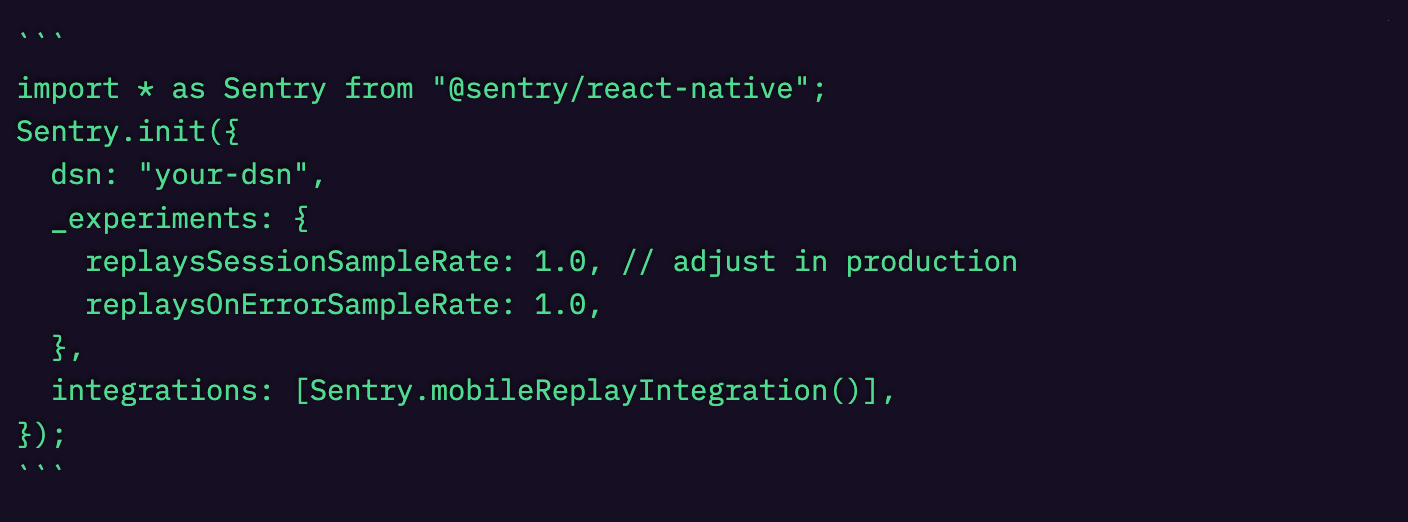
React Nativeアプリでセッションリプレイを有効にするのは、Sentryの初期化に新しいインテグレーションを追加するだけで簡単にできます。

これらの設定を使えば、ユーザーのデバイスで問題が発生する前、最中、後に何が起こったのかを理解し、簡単に再現することができます。

上記のGIFでは、画像、テキスト、入力がマスクされているのも確認できます。これは、アプリのために設定できるプライバシー設定です。
これにより、React Nativeアプリで発生した問題について、より多くのコンテキスト情報と視覚的情報を得ることができます。
特に、ローカルでは気づかなかった(気づいていれば修正していた)問題についても、詳細に把握できるようになります。
React Nativeのデバッグツールを理解する
新しいReact Native DevToolsは素晴らしく、2025年以降にはさらに強力になることでしょう。
しかし、追加機能(Reactotronが提供するような機能)には常に改良の余地がありますし、iOSやAndroidのネイティブデバッグを理解することは、React Native開発者にとっても必須スキルです。
それを超えて、ローカルデバッグには常に限界があり、Sentryのようなプラットフォームはアプリを実際の環境で監視し、問題を迅速に発見・解決するのに役立ちます。
React Native開発者であれば、新しいセッションリプレイ機能を試してみて、GitHubやDiscordでフィードバックを共有してください。
IchizokuはSentryと提携し、日本でSentry製品の導入支援、テクニカルサポート、ベストプラクティスの共有を行なっています。Ichizokuが提供するSentryの日本語サイトについてはこちらをご覧ください。またご導入についての相談はこちらのフォームからお気軽にお問い合わせください。


