Article by: Jasmin Kassas, Sarah Guthals
モバイル向けセッションリプレイがついに一般公開されました。
セッションリプレイの偉大さについて大袈裟に語ることもできますが、今回は趣向を変えて、A…I…があなたのために一句詠みます。
画面が固まる 開発者はため息
リプレイ明かす犯人は……
.addListener 忘れていた
俳句になっているかどうかはさておき、要するに Sentry はユーザーの操作を動画のように再現できるため、どのデバイスで問題が発生しているのか、他の端末を使って再現確認しなくても、不具合の箇所や体験が途切れているポイントをすぐに確認できます。
今どき iPhone 12 Mini が家に転がっている人なんてそうそういませんよね?少なくとも、私たちの手元にはありません。あなたのところはいかがですか?
さて、本題に移ります。もし実際の問題をセッションリプレイでどのようにデバッグできるのか知りたい方は、この先をご覧ください。そうでない場合は、iOS、Android、Flutter、React Nativeのセットアップ方法をまとめたドキュメントをぜひご覧ください。
セッションリプレイでどう解決するのか
奇妙なバグの通知を受け取り、クラッシュダンプを見てもなぜユーザーがその状態に至ったのかわからなかった…
開発者であればそんな経験はよくあるでしょう。
その度に状態を把握するためランダムなログを無闇に差し込み、それを再リリースしてユーザーにアップデートを強制するも的が外れてまたやり直し…
そんなことを繰り返していませんか?
しかしセッションリプレイならそんな手間を省くことができます。エラーや操作の流れも含めて確認することができるため、ユーザーがエラーに至るまでに何をしていたのかが正確に確認できます。
ここからは、過去6ヶ月間のベータ期間に Sentry のお客様が実際に体験された事例をご紹介していきます。
モバイルアプリの状態を正確に把握する
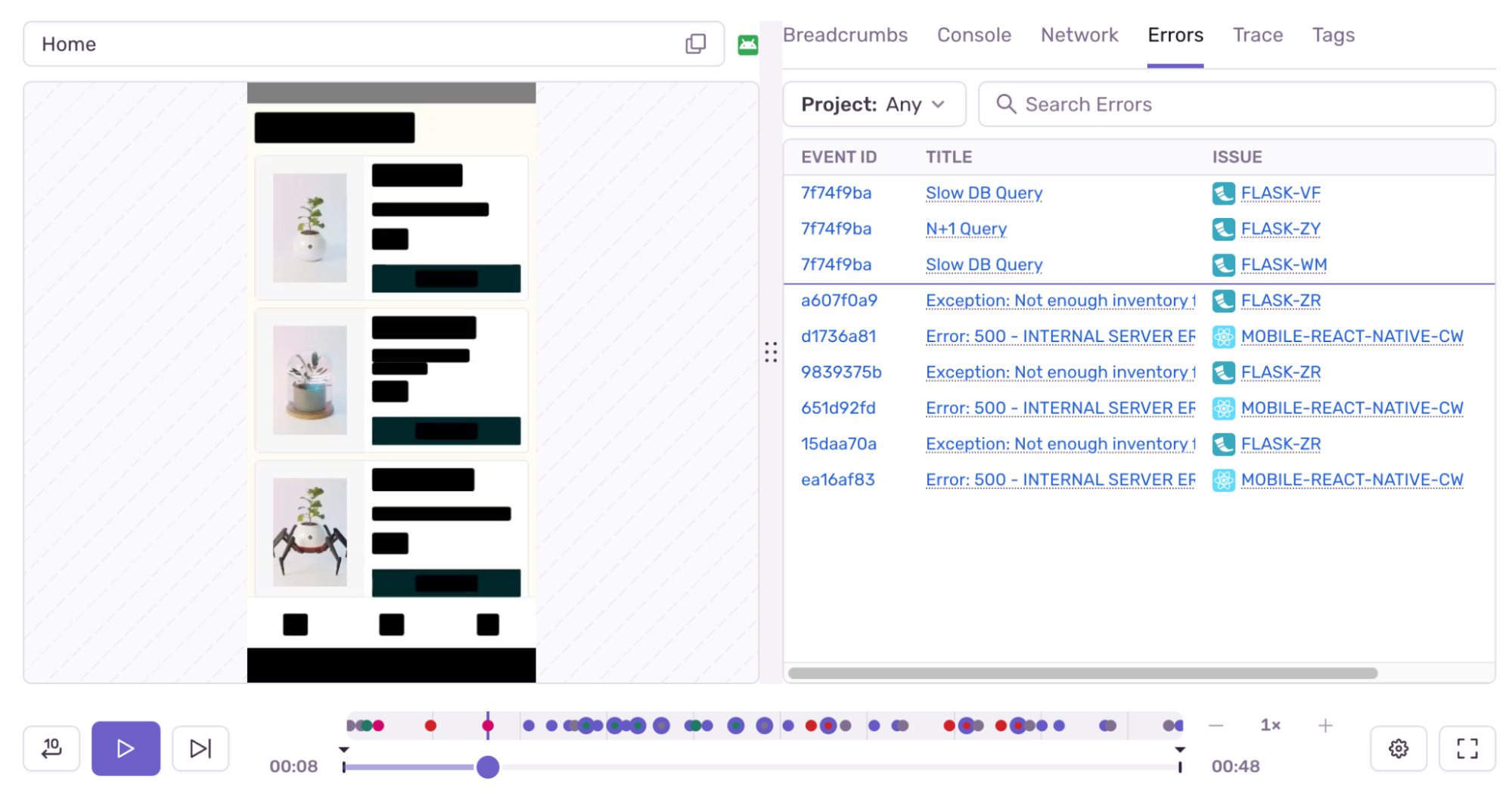
モバイルアプリは実にさまざまな形式があり、その多くは複雑なUIフローや状態を保持しています。セッションリプレイを使用することで、アプリがどのような状態なのかを正確に把握することができ、問題の原因になっているUIフローを見つけることができます。
以下の画像のように、バックエンドのエラーも含めて全体像を掴むのにとても役立ちました。

セッションリプレイがなければ、問題が起きた時の再現手順を特定するのに不要な手間がかかります。これは複雑な条件(手順や状態)をデバッグする際に特に役立ちます。
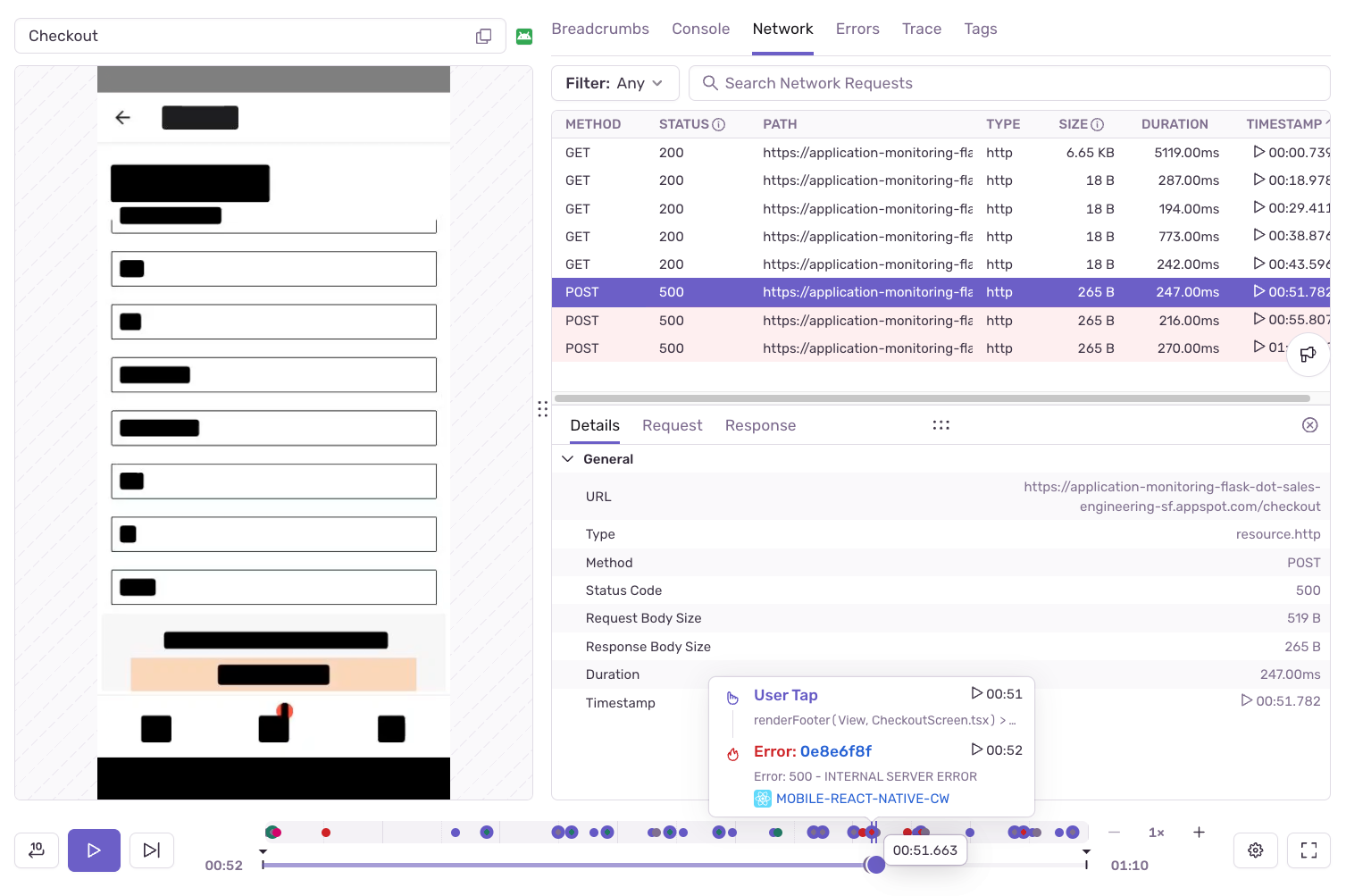
バックエンドのエンドポイントエラーにも対応
ユーザーがどのような操作をしていたか分からない状態で、サーバーのエラーをデバッグするのは本当に骨が折れます。
しかしセッションリプレイを使えば、エンドポイントに到達するまでのユーザー操作をそのまま見ることができます。またタイムラインビューを使うことでサーバーエラーが発生した正確なタイミングに一瞬でジャンプすることもできます。

とあるお客様の事例を挙げると、アプリがフォアグラウンドに戻った際にプロフィールを更新しようとして、400エラーが発生していたことがありました。
原因はその時点でユーザーがログアウトしていたからでした。修正はシンプルで、今では AppState イベントを監視しユーザーがログアウト状態ならすぐにログイン画面へリダイレクトするように修正しています。
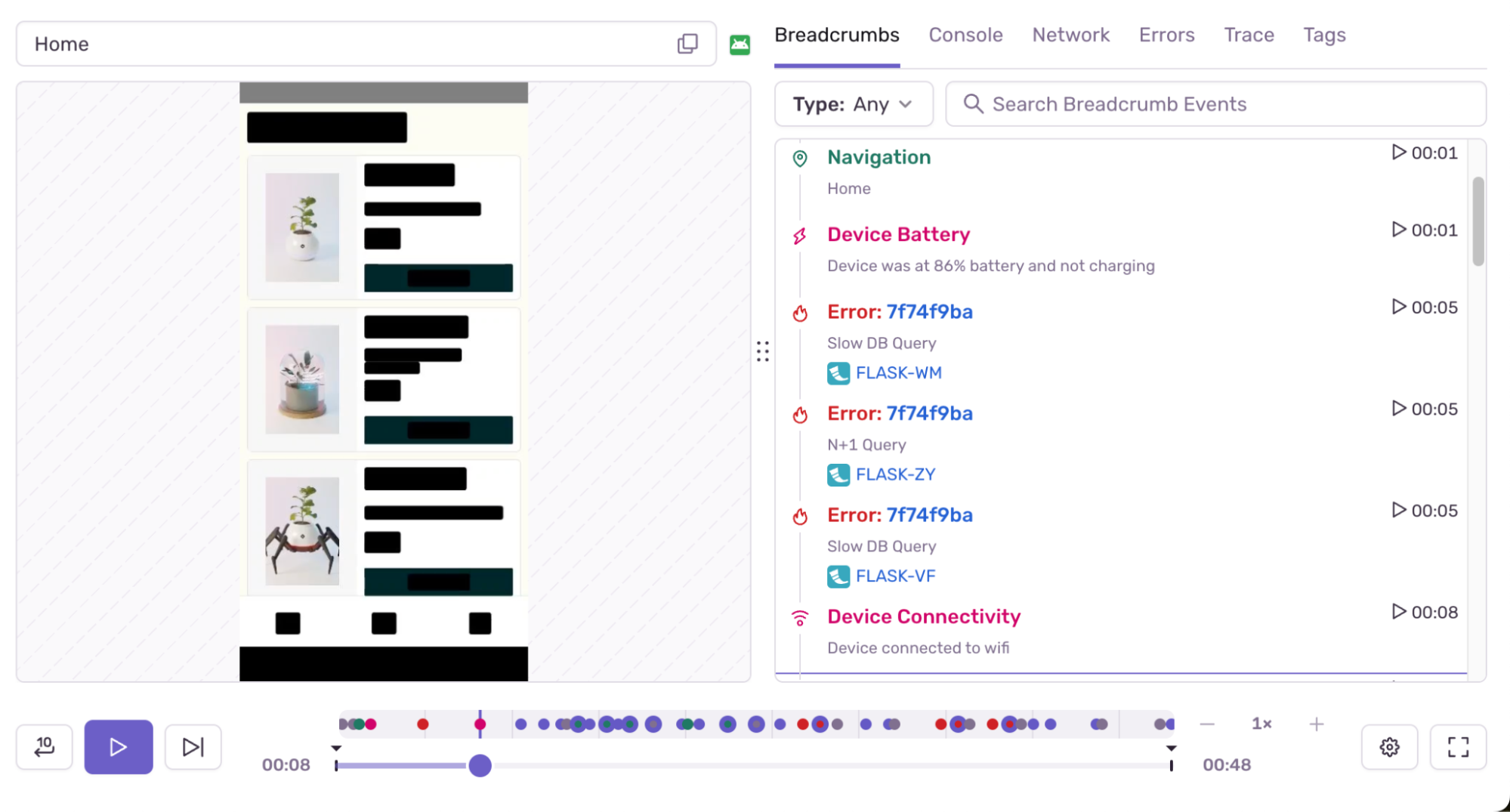
モバイル特有の問題も見逃さない
セッションリプレイのパンくずリストを使えば、ユーザーの操作履歴とともにデバイスに関する重要な情報も取得できます。どの瞬間に、どのような操作や理由によって問題が起きたのかを正確に特定します。
例えば「コードに問題はなかったのに、ネットワークが突然切れてオフラインになったこと」が原因だった(調査する開発者にとっては、これほど最悪なケースはありません)としても、セッションリプレイを見れば一目瞭然です。

このパンくずリストは、従来のログでは見えない部分に光を当ててくれる貴重な手掛かりになります。
モバイル向けセッションリプレイ導入手順
セッションリプレイをアプリに組み込むためのステップは以下の通りです。
- Sentryにサインアップ
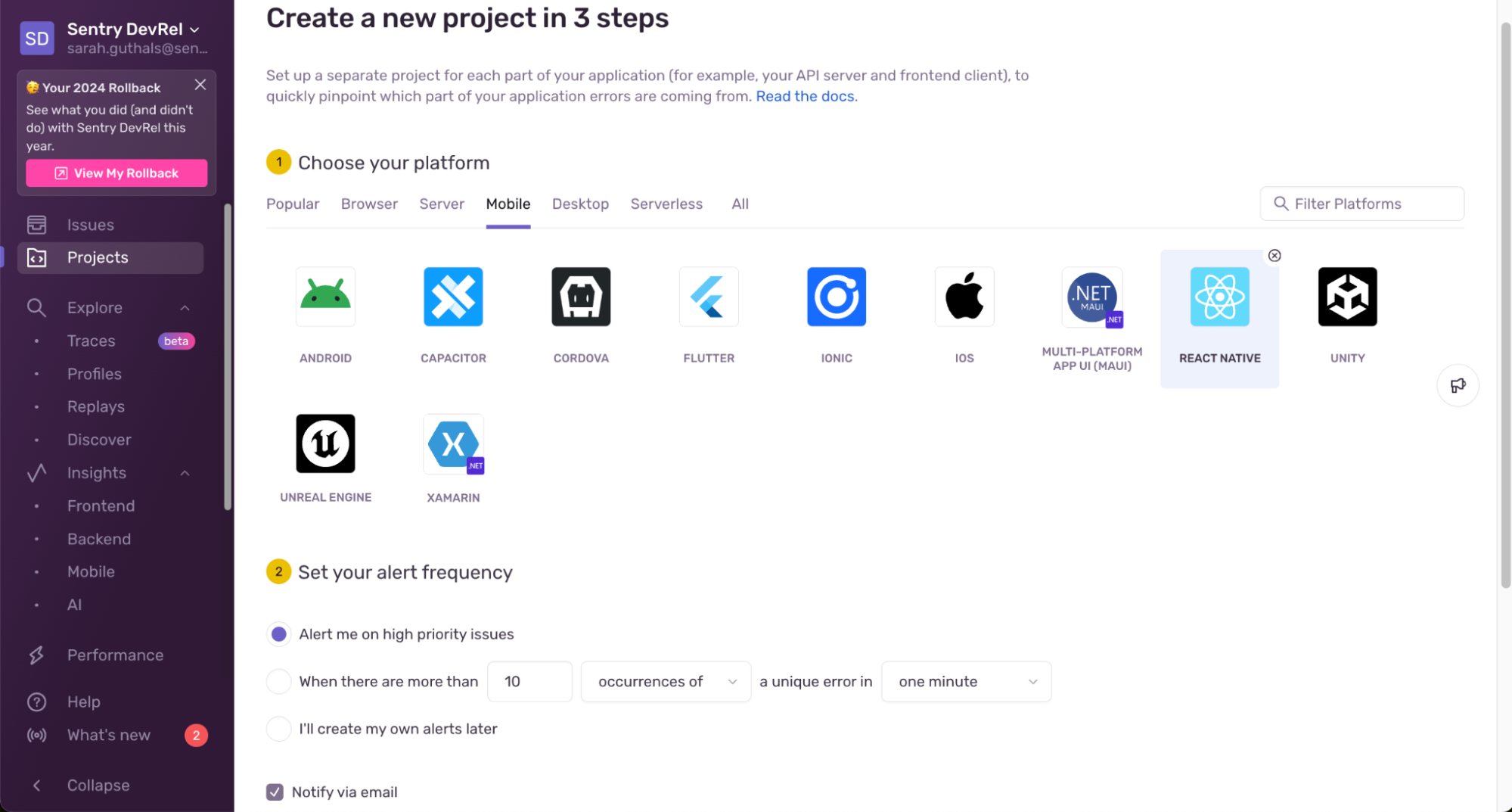
アカウントをお持ちでない方は、Sentryアカウントを作成し、モバイルプロジェクトを作成してください。
- SDKをインストール
React Native、iOS、Android、Flutter(このブログ投稿時点ではFlutterサポートはまだベータ版です)など、使用しているプラットフォームのガイドに沿ってインストールしてください。セットアップを簡単にする Sentry Wizards の使用をおすすめします。
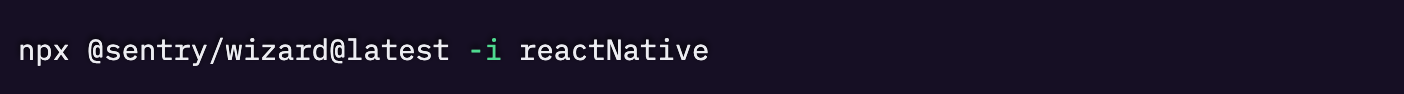
例えば React Native アプリケーションを始める場合、CLIで以下を実行するだけです。
- セッションリプレイを有効にする
SDKを導入したら、プロジェクト設定からセッションリプレイを有効にします。あわせてトレーシングの設定も行っておくと便利です。
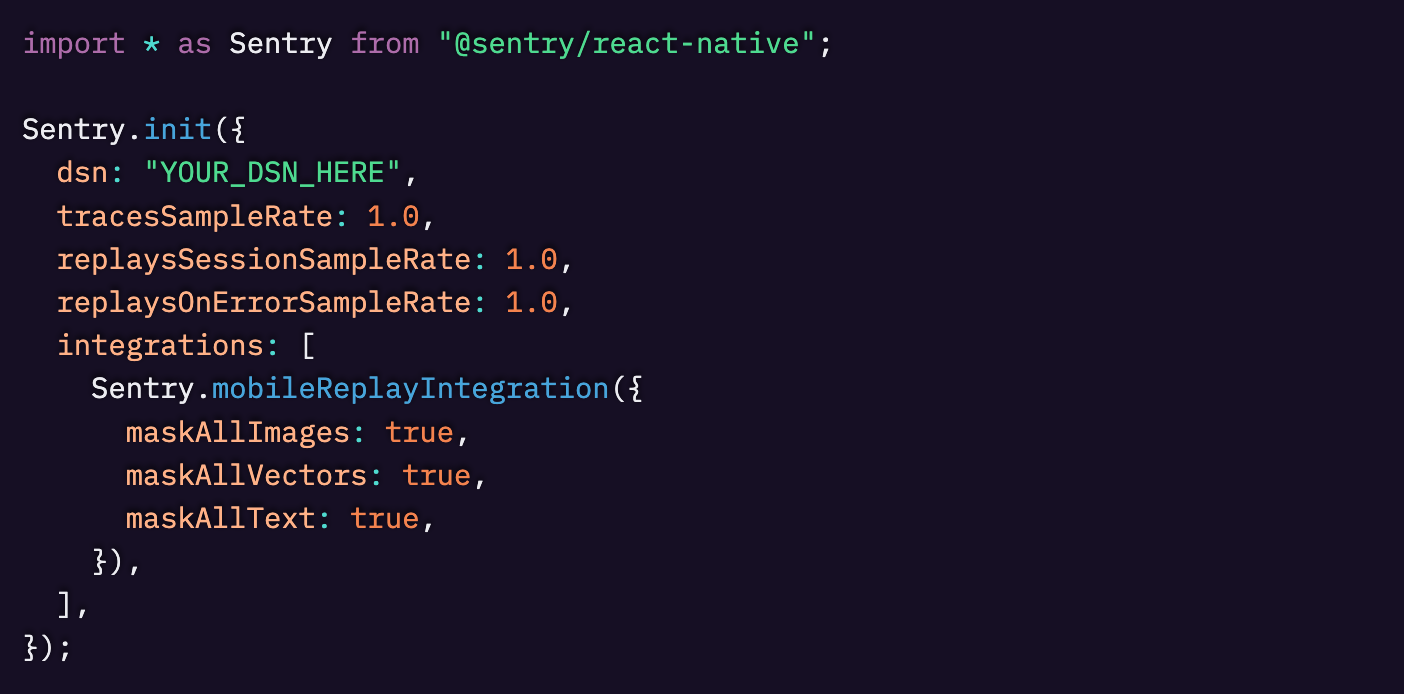
React Native の場合は以下のように設定します。
- リプレイを確認する
統合が完了したら、Sentryの左側のメニューから「Replays」にアクセスしてください。ユーザー体験を正確に把握するためのリプレイが視聴可能です。
モバイル向けセッションリプレイでエラー発見と修正を始める
セッションリプレイは、パンくずリストやエラー、ネットワークリクエストの情報と連携することで、モバイルアプリの問題を特定・デバッグ・修正するために必要なあらゆる情報を提供してくれます。
パフォーマンスの微調整やユーザー体験の改善、エラーやクラッシュの調査など、目的が何であれ Sentry を使えば不明瞭な部分がクリアになり、ユーザーがなぜアプリを途中で離脱してしまうのかを簡単に把握できます(もちろんそうならないことが理想ですが、伝えたいことはご理解いただけるかと思います)。
もしご質問があれば、ぜひ私たちの Discord へご参加ください。また Sentry とセッションリプレイを活用してモバイルアプリケーションをどのように改善していけるのか、ぜひライブデモもチェックしてみてください。
IchizokuはSentryと提携し、日本でSentry製品の導入支援、テクニカルサポート、ベストプラクティスの共有を行なっています。Ichizokuが提供するSentryの日本語サイトについてはこちらをご覧ください。またご導入についての相談はこちらのフォームからお気軽にお問い合わせください。