本日、3つの新しいSentry Performance機能により、ユーザーに影響を与える問題の発見と解決がさらに簡単になりました。
- INP(Interaction to Next Paint)が新たなCore Web Vitalになった
- 改善されたトレース体験
- モバイル開発者がコールドスタートとウォームスタートでアクションを起こすための新しいワークフロー
Core Web Vital に INP のサポート追加
Googleは3月12日、First Input Delay(FID)に代わる新しいCore Web VitalであるInteraction to Next Paint(INP)を発表しました。
FIDは最初のユーザーインタラクションの応答遅延を測定するのに対し、INPはページ上のすべてのインタラクションのパフォーマンスを測定するため、INPはページ全体の応答性をより正確に測定することができます。
ユーザーがページとインタラクションするとき、アクションが完了したこと、または何かが進行中であることを示す視覚的なフィードバックを表示することが重要です。
例えば、ショッピングカートに商品を追加する場合、カートのカウントはほぼ即座に更新され、商品が追加されたことを示すべきです。
ページが反応せず、視覚的なフィードバックがない場合、ユーザーはページが壊れていると思うかもしれません。
SentryがINPをサポートし、ページがすべてのユーザーインタラクションにどのように反応するかをモニターできるようになったのはそのためです。

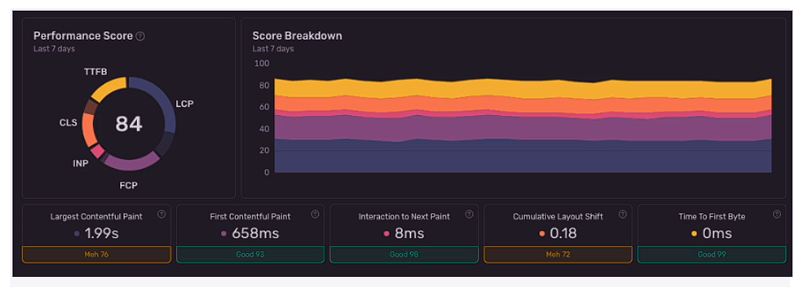
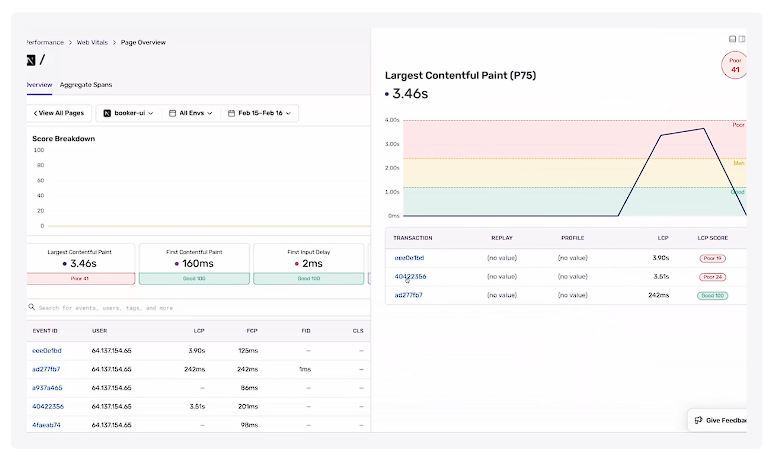
SentryのWeb Vitalsのホームページには、INP、LCP、CLSのような指標を考慮したパフォーマンススコアが表示されます。
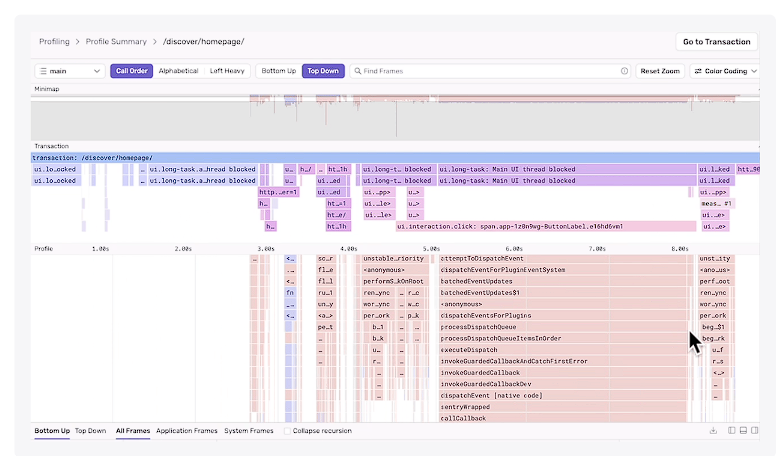
トレースでは、INPスコアから開始し、トレース内のスパンを使って、関連するエレメントとインタラクションのタイプを素早く特定することができます。また、Sentryのプロファイリングを使用している場合は、そのインタラクションに応答している間にブラウザがどのコードでブロックされたかを見つけることで、根本原因を診断することもできます。
このINPの新しいサポートにより、迅速な対応を講じることができ、問題に関連する可能性のあるすべてのトレースを検査したりする手間を省くことができます。

根本原因を追跡して、低い INP スコアを調査します。
もちろん、この同じ論理ワークフローで他のウェブ・バイタル(LCP、CLSなど)もモニタリングできるため、ユーザーに影響を与えるパフォーマンス問題の根本原因を迅速に突き止めることができます。
フロントエンドからバックエンドまで、エンドユーザーのパフォーマンスをデバッグする
ページの読み込みが遅いなど、ひどいUX(ユーザーエクスペリエンス)は、非効率的なSQLクエリ、キャッシュ(またはその欠如)、その他のバックエンドのパフォーマンスの問題などに起因することがよくあります。
そのため、アプリケーションスタック全体の異なるサービスで発生した問題を結び付けることが、ユーザー向けのパフォーマンス問題をデバッグするために必要になります。
パフォーマンスのボトルネックを引き起こしているサービスまで、ユーザー側の問題を簡単に追跡できるようにするため、Sentryのトレースエクスペリエンスを簡素化しました。
当社の更新されたトレースビューは、マルチサービスアプリケーションの統一されたビューを提供し、コンテキストを失うことなく、スタック全体の重要な問題を簡単に特定できるようにします。

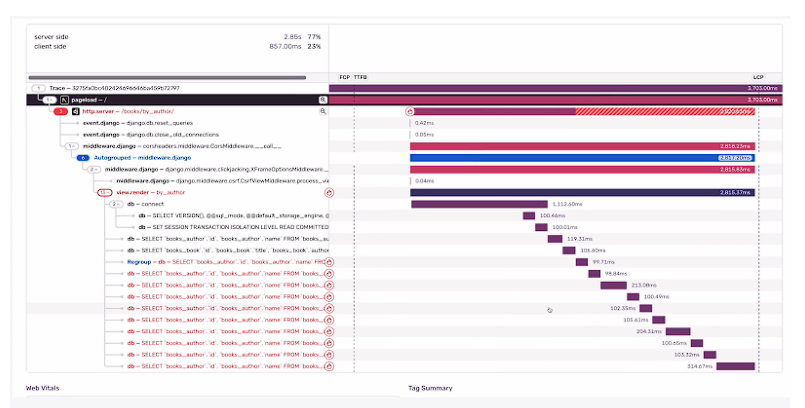
Sentryのトレースビューは、フロントエンドとバックエンドのサービスを統合的に表示します。
例えば、LCP(Largest Contentful Paint)のスコアが落ちたとしましょう。
Sentryを使うことで、トレースビューでスコアの悪いページロードの調査を開始し、APIリクエストのバックエンドの操作に焦点を当てることができます。
トレースビューでは、遅いデータベースクエリやフレームドロップのような関連するパフォーマンスの問題も表示されるので、実際のユーザーに影響を与える問題を即座に修正するために何をすべきか(または誰のせいにすべきかᘏ)を正確に知ることができます。

Sentryの新しいトレースビューでは、パフォーマンスの問題を引き起こしているAPIリクエストについて、バックエンドの操作に集中することができます。
【モバイルパフォーマンス】コールドスタートとウォームスタートからコード行数まで
モバイル開発者にとって、本番環境でパフォーマンスの問題を発見し、それを修正するのは時間の浪費につながります。
特に、アプリの起動が遅いという苦情があったときにデバッグしようとすると大変です。これを解決するために、私たちは、コールドスタートとウォームスタートの根本的な原因を、原因となっているコードまで検出して追跡できるように、まったく新しいワークフローを構築しました。
簡単に復習すると、コールドスタートとは、アプリがまだ実行されていない状態で起動することです。
ウォームスタートとは、アプリがバックグラウンドからフォアグラウンドになることです。
例を見てみましょう。
アプリの新バージョンをリリースし、Sentry がコールドスタートの時間が長くなったことを警告していたとします。
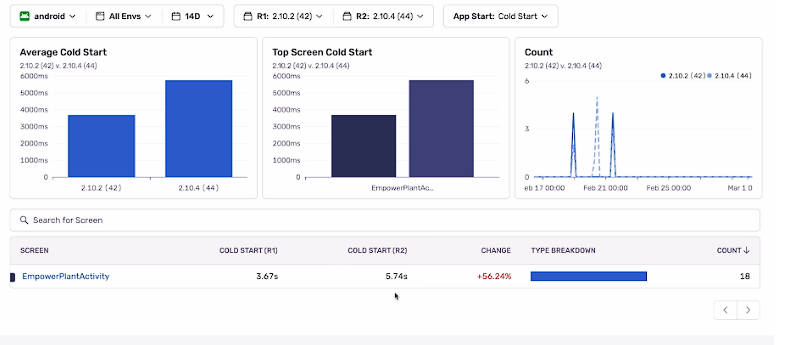
Sentry の App Starts を使用すると、リリース間でモバイルのバイタルを比較できるため、どのリリースがパフォーマンスの低下を引き起こした可能性が高いかを知ることができます。

コールドスタートとウォームスタートをSentryで比較
リグレッションがどのリリースから発生しているかを特定しましたが、起動時間を知ることは戦いの半分にすぎません。
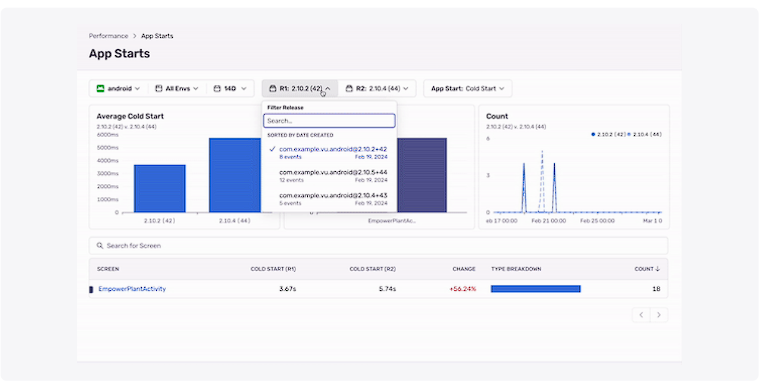
App Starts から、リグレッションの原因となっているスパンの簡単なリストを取得できます。疑わしいスパンをクリックすると、両方のリリースバージョンのイベントサンプルが表示されます。この2つを比較することで、指定したスパンの継続時間が、両リリースの平均スパンからどれだけ乖離しているかを確認できます。
また、スパンの説明を見ることで、どのクラスやメソッドが呼び出されているかを確認することができ、リグレッションを含む依存関係を追跡するための適切なコンテキストを得ることができます。ここからプロファイルに入り、関数レベルでさらに調査することもできます。

App Startsでは、リリースのバージョン間でリグレッションを引き起こしているスパンが確認できる
要約すると、起動が遅い状態から、数クリックで速度低下の原因となっている関数にたどり着くことができる、ということです。
このワークフローは現在、iOSとAndroid SDKで利用可能で、React Nativeのサポートは近日中に提供される予定です。
パフォーマンスに関する最新のモバイルアップデートは、最新の投稿をご覧ください。
まとめ
ソフトウェアの改善と保守は、数値を下げるために数ミリ秒を「最適化」することではありません。
当社の最新の追加機能であるINPモニタリング、改善されたトレース機能、およびモバイルアプリのパフォーマンス最適化により、開発者はユーザー向けのパフォーマンス問題の優先順位付けと対処を迅速に行うことができます。
Sentry Performance を今すぐセットアップするには、このガイドをご覧ください。
また、X(旧Twitter) や Discord でご連絡いただくか、GitHub で Web Vitals のフィードバックをお送りください。
また、Sentry を初めてお使いになる場合は、無料でお試しいただくか、デモのお申し込みをください。
IchizokuはSentryと提携し、日本でSentry製品の導入支援、テクニカルサポート、ベストプラクティスの共有を行なっています。Ichizokuが提供するSentryの日本語サイトについてはこちらをご覧ください。またご導入についての相談はこちらのフォームからお気軽にお問い合わせください。