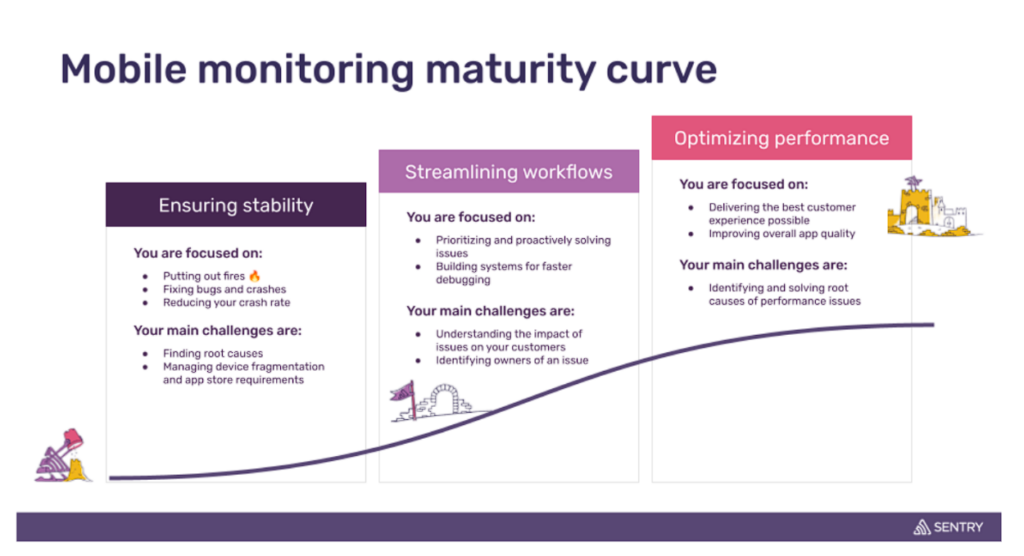
何千ものモバイル開発者チームと協力してきた経験に基づいて、Sentryではモバイルモニタリングの成熟曲線を開発しました。
私たちは、チームが安定性を達成し、クラッシュの消火と修正がなくなると、ワークフローの合理化にシフトし、最終的にはモバイルアプリのパフォーマンスの最適化に集中するようになるという仮説を立てました。

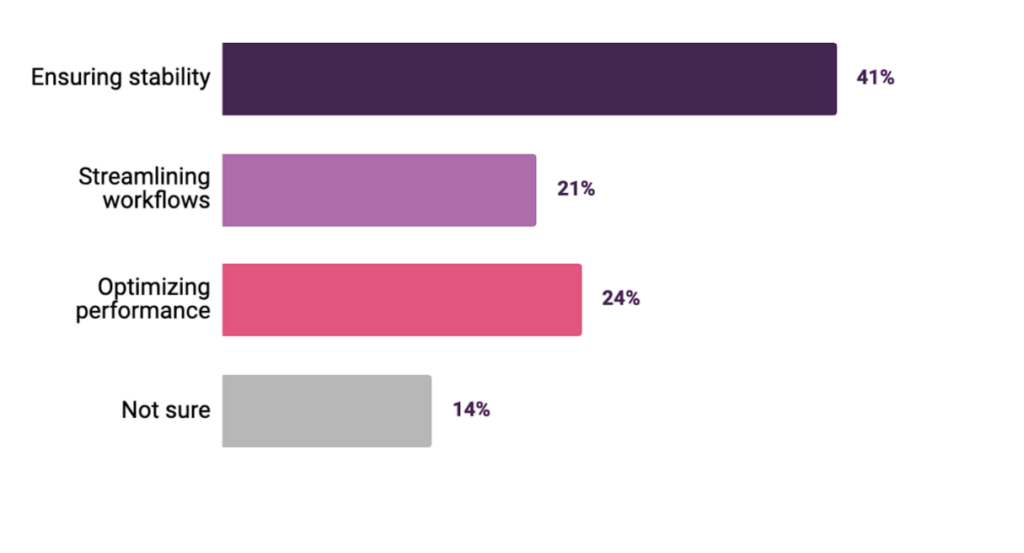
先日のワークショップで、私たちはモバイル開発者たちに、D彼らがカーブのどこに位置するかを尋ねました。
するとその結果は驚くべきものでした。

ほとんどの開発者(41%)は「安定性の確保」の段階にいました。
また、4分の1近く(24%)が現在パフォーマンスを最適化しています。
集中力とリソースは必要ですが、パフォーマンスの改善はモバイルアプリの成功に不可欠です。開発者が成熟度カーブを上れるよう、当社はモバイル・パフォーマンスの問題を検出して修正する方法を改善しています。これらの改善は、4つの重要な要素に分けることができます。
TTID / TTFDを使って遅い画面を最適化する
モバイル画面のロード時間、特にTTID(Time to Initial Display)とTTFD(Time to First Display)に焦点を当てたトラブルシューティングのワークフローを開発しました。
TTIDは、ユーザーにアプリがロード中であることを知らせる最初のフレームを表示するのにかかる時間です。
TTFDは意味のあるコンテンツが画面に表示され、アプリが完全にインタラクティブになるまでの時間です。ニュース記事をスクロールしたり、おしゃれな洋服を買ったりするのに、数秒待たされるのは誰だって嫌ですよね。
TTIDとTTFDのどちらかが遅いと、ユーザーはすぐに離脱してしまいます。
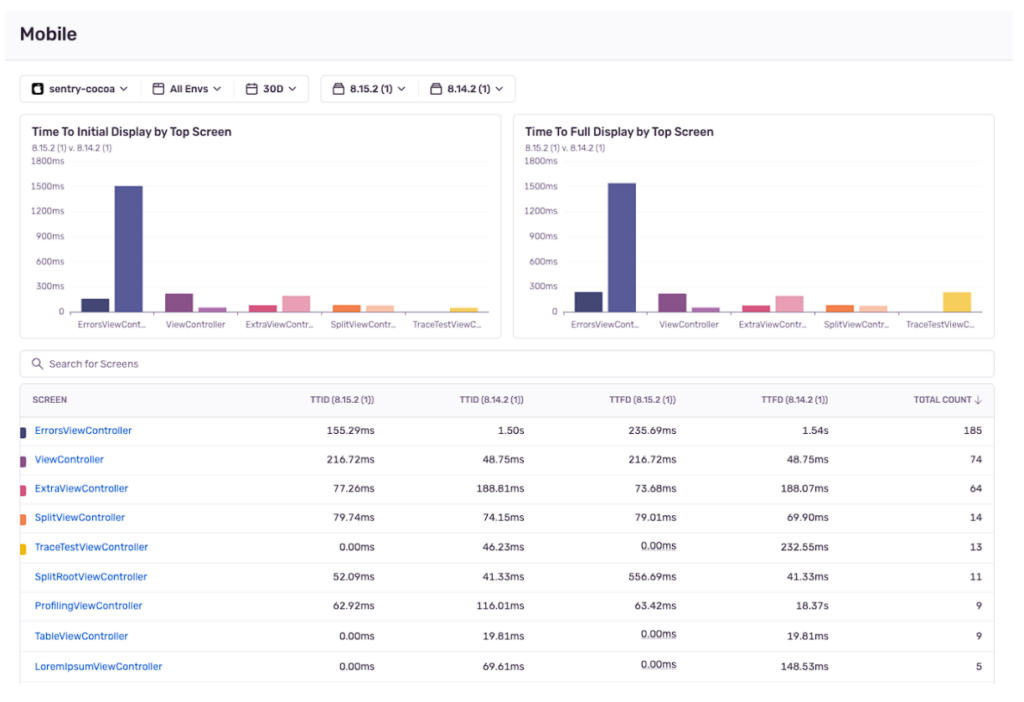
TTIDとTTFDは、プロダクションでの遅いメトリクスに寄与する作業を強調します。Sentry の Screen Loads を使用すると、トラフィックが最も多いユーザー画面を確認し、リリース間で TTID と TTFD を比較できます。
これにより、新しいリリースで導入された潜在的なパフォーマンスのボトルネックが強調されるため、速度低下の原因となっているコード変更、依存関係、または資産を調査することができます。以下のスクリーンショットのように表示されます。

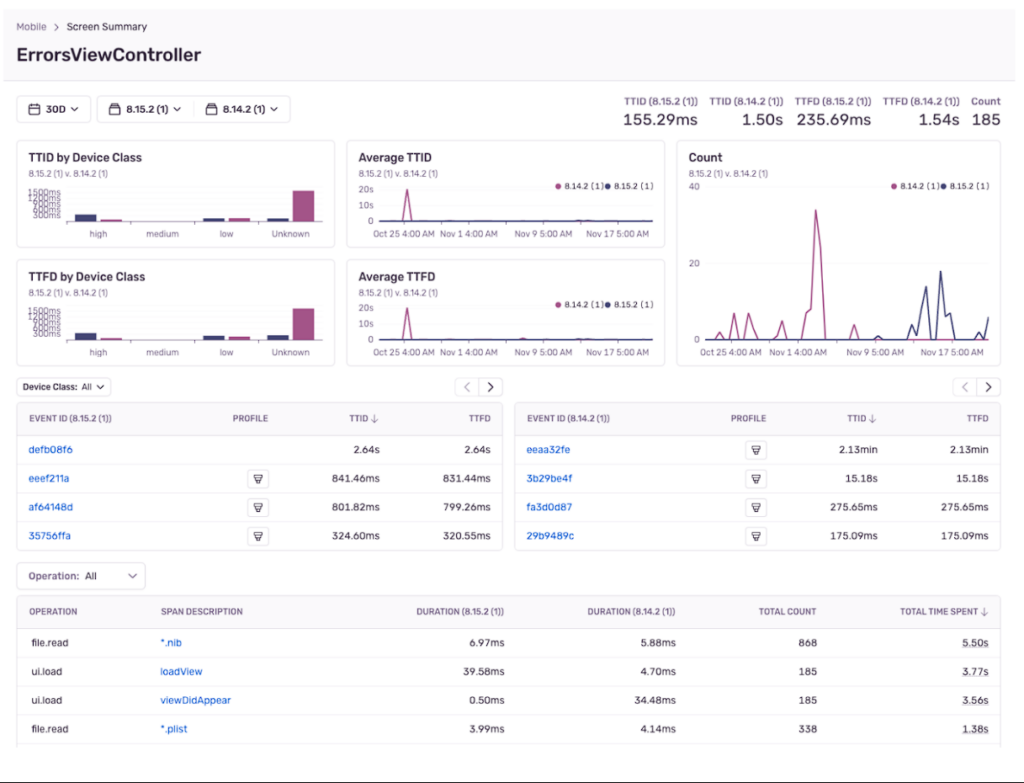
また、単一画面の画面ロード・サマリー・メトリクスを見たり、モバイル・デバイス・クラスでフィルタリングして、リリース全体の平均TTID / TTFDを見ることもできます。
サマリー・グラフの下には、最も時間のかかるスパンが表示されます。これらについては、データのフィルタリングも可能です。
これにより、どの操作が TTID または TTFD の遅さの原因となっているかを知るために必要なコンテキストが得られます。以下のスクリーンショットをご覧ください。

Screen Loadsは現在、すべてのAndroidおよびiOSユーザーに提供されています。
アプリの起動が遅い根本原因を特定する
当社の新しいモバイルパフォーマンスアップデートは、アプリの起動が遅い根本原因の特定にも役立ちます。
モバイルアプリの起動シーケンスとは、アプリの起動からTTIDまでのステップを指します。迅速なアプリの起動は、ユーザーに好印象を与え、高い満足度、継続率、コンバージョン率を確保するために非常に重要です。
コールドスタート(アプリが初めて起動されるとき)であれ、ウォームスタート(アプリがバックグラウンドからフォアグラウンドに移動するとき)であれ、アプリの起動時間はAppleやGoogle Playストアでのアプリのランク付けや発見にも影響します。
Sentryでは、SentryのパフォーマンスナビゲーションバーでApp Startを使用して、最近リリースされたアプリバージョンのパフォーマンスを監視できるようになりました。
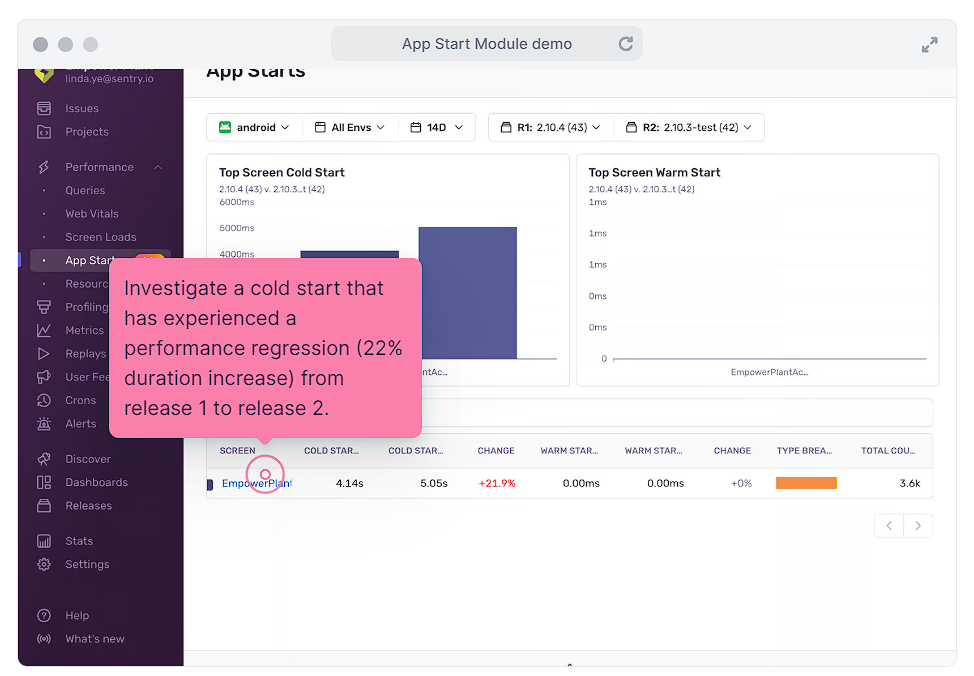
下の例のように、あるリリースと次のリリースのコールド(またはウォーム)スタート時間を比較し、両方のリリースのイベント ID を比較することで回帰したスパンを特定できます。リグレストしたスパンをクリックすると、さらに深く掘り下げ、特定のメソッドで継続時間が増加しているかどうかを確認できます。
スパンの説明で、クラスとメソッドを特定し、リグレッションを引き起こしている依存関係を突き止めることができます。また、特定のスパンが TTID をブロックしている場合、スパンからプロファイルを掘り下げて、スロースタートの原因となっている正確な関数コールを確認できます。

このワークフローは現在、AndroidとiOSで利用可能で、React Nativeも近日中にサポートされる予定です。
モバイルアプリケーションの応答性向上
モバイルデバイスから日々の情報を得るユーザーがますます増えている中、モバイルアプリの応答性もストアランキングやユーザーリテンションに強く結びついています。
アプリケーションの応答性を向上させるために、ワークフローを提供するためのいくつかの指標を開発しました。
- スローフレームとフリーズフレーム
通常、携帯電話やタブレットは1秒間に60フレーム(fps)をレンダリングします。60 fpsの場合、スローフレームとは、レンダリングに16.67 ms以上かかるフレームのことです。フリーズフレームとは、レンダリングに700ミリ秒以上かかるフレームのことです。 - フレーム遅延
レンダリングされたすべてのフレームの、ユーザーが感じる遅延時間です。
スクロールヒッチ
フレームが予想より遅れて画面に表示される時間です。
これらのメトリクスはそれぞれ、ユーザーがモバイル・アプリケーションとのインタラクションで悪い体験をしているかどうかを示します。
これらのメトリクスを直感的なワークフローで表示することで、モバイル開発者がユーザーの行動を掘り下げ、これらのストールが発生する理由を理解できるようにすることを目指しています。
主要なモバイル指標をサービスビューで確認
最終的には、モバイル・アプリケーションの主要メトリクスを単一のビューに統合することを目指しています。1つの統一されたモバイル・サービス・ビューがあれば、緊急の問題やリリースのたびにパフォーマンスが低下するようなことがないか、すぐに理解できるようになります。
モバイル・サービス・ビューには以下が含まれます。
- クラッシュやANRなどのアプリケーションの健全性メトリクス
- アプリの起動、画面ロード、アプリの応答性などのパフォーマンス測定基準
- リリース・アダプションなどのリリース健全性メトリクス
また、すべてのモバイル中心のパフォーマンス・メトリクスを単一のモバイル・パフォーマンス・スコアとしてまとめ、最終的にはこのビューからトラブルシューティングのワークフローを通じてユーザーを誘導することも現在検討しています。
結論
Sentryでは、開発者が画面のロード時間を最適化し、スロースタートを特定し、UIジャンクを排除し、主要メトリクスを統一ビューで取得できるように支援することで、モバイルパフォーマンスを改善する必要性に取り組んでいます。
新しいモバイル・トラブルシューティング・ワークフローにより、開発者はユーザー体験をさらに向上させることができます。
あなたのプロジェクトでは、モバイル成熟曲線のどのあたりにいますか?
ぜひGitHub または Discord へご連絡ください。Sentry によるモバイルアプリのパフォーマンスモニタリングのベストプラクティスについては、このワークショップもご覧ください。
Sentry Performanceをまだお試しでない方は、今すぐこちらからお試しください。
IchizokuはSentryと提携し、日本でSentry製品の導入支援、テクニカルサポート、ベストプラクティスの共有を行なっています。Ichizokuが提供するSentryの日本語サイトについてはこちらをご覧ください。またご導入についての相談はこちらのフォームからお気軽にお問い合わせください。


