フェッチ・ウォーターフォールは、複数のフェッチ・リクエストが並列ではなく、逐次的に呼び出されるシナリオです。これは深刻なパフォーマンス低下につながります。
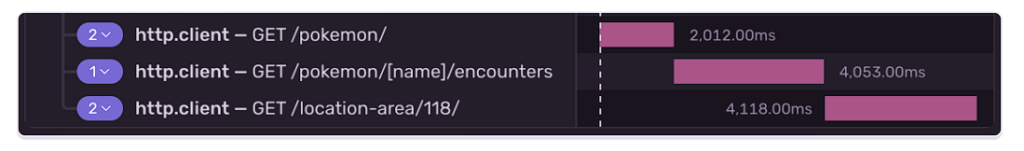
以下にその様子を示します。

この場合、2番目と3番目のリクエストは並行してフェッチされ、ページロードとデータ表示が4.053秒改善されます。フェッチウォーターフォールによるパフォーマンスへの悪影響は、スタッキングでも発生します。つまり、リクエストが多ければ多いほど、パフォーマンスへの影響は悪化します。
この記事では、トレースを使用してReactアプリケーションのフェッチウォーターフォールを特定する方法を見ていきます。
トレース入門
トレースとは、あるプロセスやフローを定義する操作やコマンドの論理的なグループを記述するスパンの階層からなるデバッグ・データ・セットをキャプチャするために、コードを「インスツルメンテーション」するプロセスのことです。ページのロードを例にとってみましょう。
ページロードを操作の流れとして記述しようとすると、(おおよそ)次のようになるはずです。
- ブラウザがサーバーにページをリクエストする
- サーバーはHTMLで応答し、ブラウザはそれを解析する
- パース中に、ブラウザはリンクされたJSファイルに出くわす。JSファイルにはReactとページコードが含まれているので、ブラウザはそれを実行する。
- ブラウザは、ページコードの指示に従ってコンポーネントのフェッチとレンダリングを行う。
- さらに、ブラウザーは画像、ファビコン、CSSファイルなどのリソースをリクエストする。
これらの処理はすべて特定の順序で行われますが、その時間はデバイスの処理能力やインターネット接続の速度などの要因によって異なります。
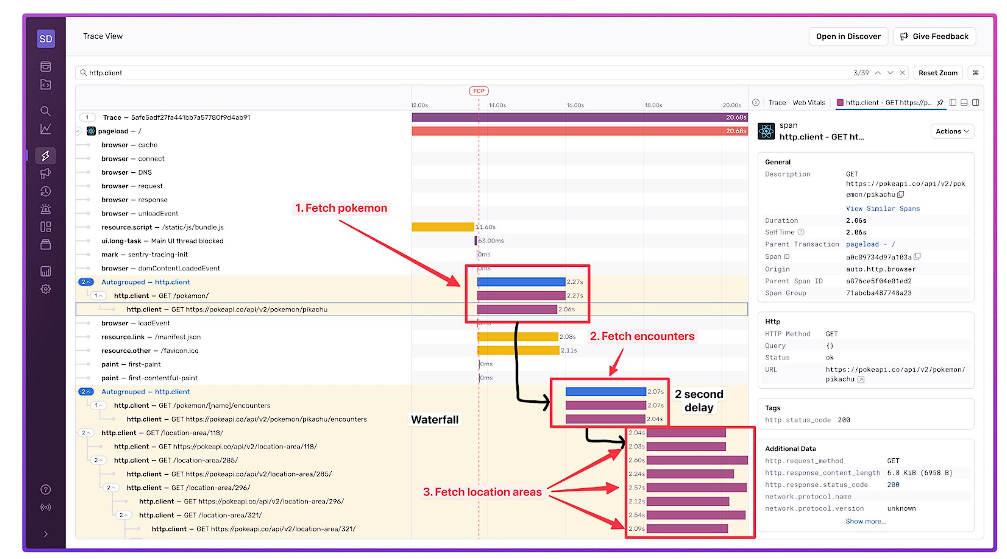
この記事のトップにあるスクリーンショットは、APIにHTTPリクエストを送信する3つのhttp.clientスパンを示しています。それぞれ、特定の開始時刻、特定の終了時刻、そして雑多なデータが添付されています。上のスクリーンショットのトレース・ビューを見ると、3つのHTTPリクエストが次々と実行されていることがよくわかります。
プロジェクトの設定
まず、ReactプロジェクトにSentryをセットアップする必要があります。始めるには、Sentry React SDKをインストールする必要があります。

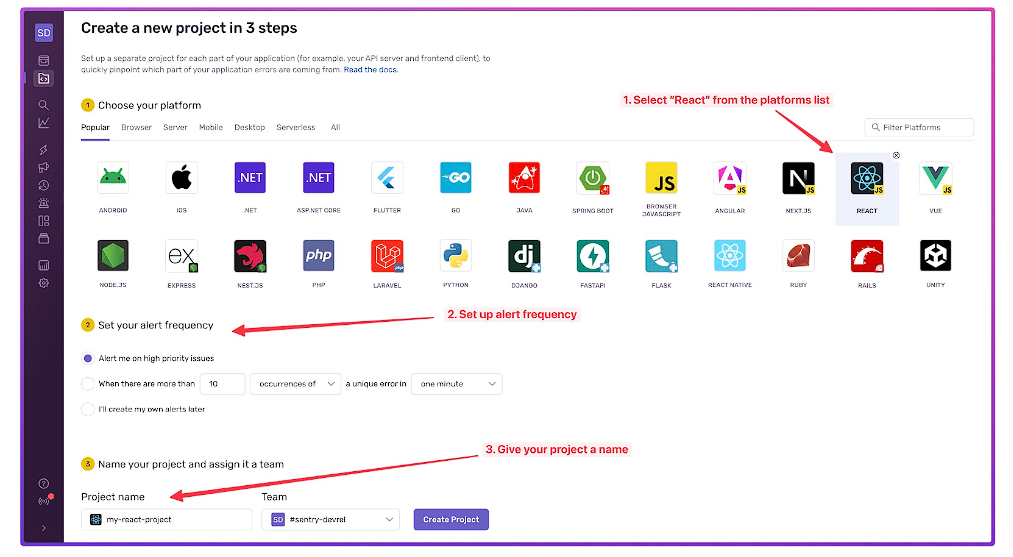
この時点で、すでにサインアップしているはずです。新しいReactプロジェクトを作成しましょう。

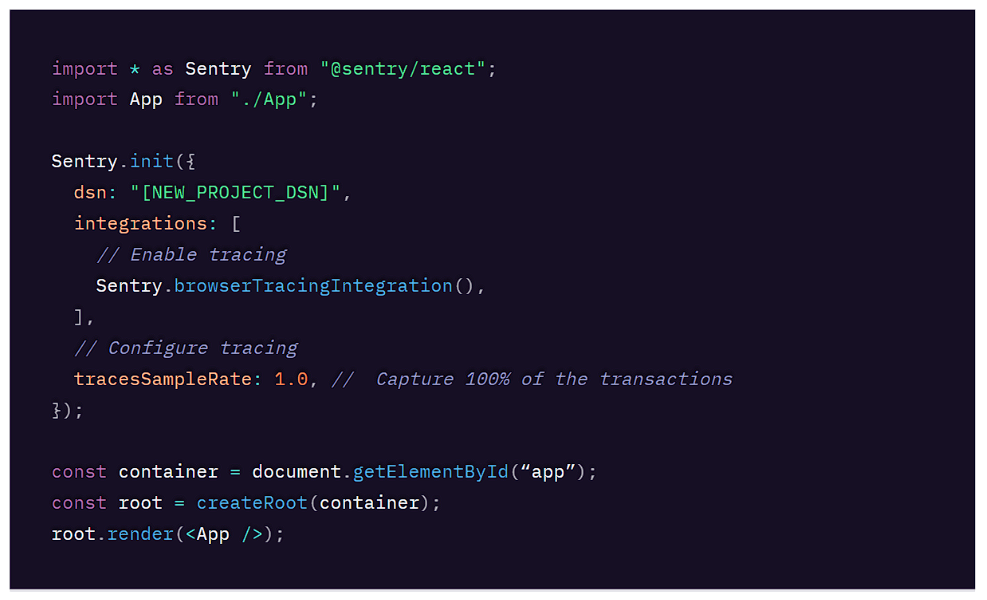
Create Project」ボタンを押すと、React SDKのインストール方法と初期化方法が表示されます。初期化設定は以下のようにします。

Sentry SDKの最も優れた点は、コードベースの大部分を自動的に計測してくれることです。フェッチのような既知の操作を自動的にスパンでラップし、Sentryインスタンスに送信するので、すぐにデータの検査を開始できます。
これで、アプリをデプロイして、ユーザーがアプリを使用している間に測定された実際のパフォーマンスデータを得ることができます。データが得られれば、フェッチウォーターフォールのようなパフォーマンスの問題を特定するための調査を始めることができます。
Reactでフェッチ・ウォーターフォールを識別するには?
フェッチ・ウォーターフォールの症状には、著しく遅いページロードが含まれるため、不審に遅いページロードを警戒する必要があります。
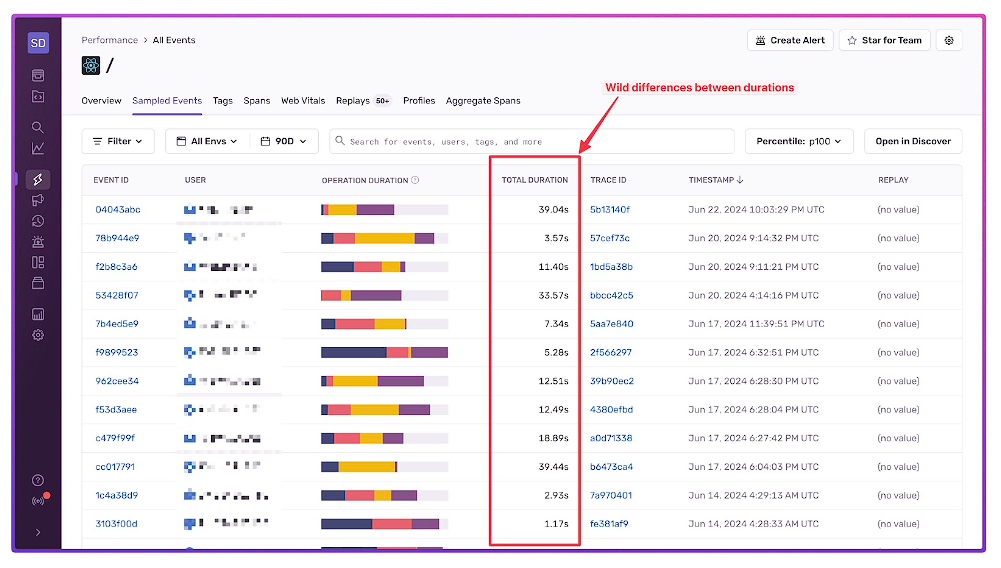
Performanceページを使用すると、疑わしい遅いページロードを簡単にピックアップして検査することができます。以下は、私たちのアプリのインデックスページのPerformanceページのスクリーンショットで、ユーザーが私たちのページを訪問している間にキャプチャされたトランザクションを示しています。

どのスパンが不審に遅いか、はっきりとわかります。そのうちの1つをクリックすると、トレース・ビュー画面が表示され、すべてのスパンを見ることができます。http.clientのスパンを拡大してよく見ると、ウォーターフォールが見えます。

この場合、3番目のリクエストグループは、どの結果にも依存しないので、2番目のリクエストの終了を待つ必要はありません。つまり、フェッチウォーターフォールを分解すると、2秒の改善を見ていることになります。
フェッチ・ウォーターフォールを修正するには、その原因を調べる必要があります。フェッチ・ウォーターフォールはサーバーに原因があることもあります。フェッチ・ウォーターフォールのよくあるケースの修正方法についてもっと知りたい方は、「Reactにおけるフェッチ・ウォーターフォール」の記事をご覧ください。
これを見ると、トレースを使って他のタイプの問題も解決できると思うかもしれません。そして、それは正しいでしょう!トレースは本当に一般的なデバッグ手法で、Web Vitalの不具合、ネットワークの遅延、サーバーレスアプリケーションのコールドスタート、キャッシュの欠落やキャッシュ機構の問題、その他様々な問題やバグを特定し、デバッグし、修正するのに役立ちます。トレースは、”トレース “をたどって、いつ何が起こったか、どれくらいの時間がかかったかを調べるようなデバッグや修正に使うことができます。
結論
つまり、トレースはフェッチ・ウォーターフォールの特定に役立つということです。
簡単に復習しましょう。
- トレースとはデバッグテクニックの一つで、ページロードのような操作の流れを視覚化しやすくするために、デバッグデータをキャプチャすることです。
- トレースとは、互いに関連し、開始時刻と終了時刻を持ち、任意のデータが付加されたスパンのコレクションです。
- アプリケーションでトレースのキャプチャを始めるために、私たちはSentryのReact SDKをインストールし、アプリのトップで初期化し、変更を単純にデプロイしました。SDKは自動的にアプリをインスツルメンテーションするので、トレースデータをすぐに見ることができました。
- キャプチャされたトレースをすべてリストアップし、その継続時間に基づいて、どのトレースが不審に遅いかを確認できました。
- 遅いページロードを検査すると、最適化するとページロードを秒単位で改善できるフェッチウォーターフォールが見つかりました。
この記事が、トレースとは何か、どのように始めるべきかを理解する助けになれば幸いです。それでは、よいトレースを!